
How to deploy Howz.Dev to your website without coding by Vecel
Published at 24/04/2023 18:00 by Duy Nguyễn.
1 min read
64 views
Hi there; Surely you see this on my blog. And you want to create something like this but don't know about coding. So in this post, I will provide a tutorial on making that one without knowing to code 🥲.
Clone repository
As a first step, you must have the source code. I posted it on GitHub. You can use them for free here:
⚠️You have an account on GitHub for the next step
You click Folk when you log in on GitHub

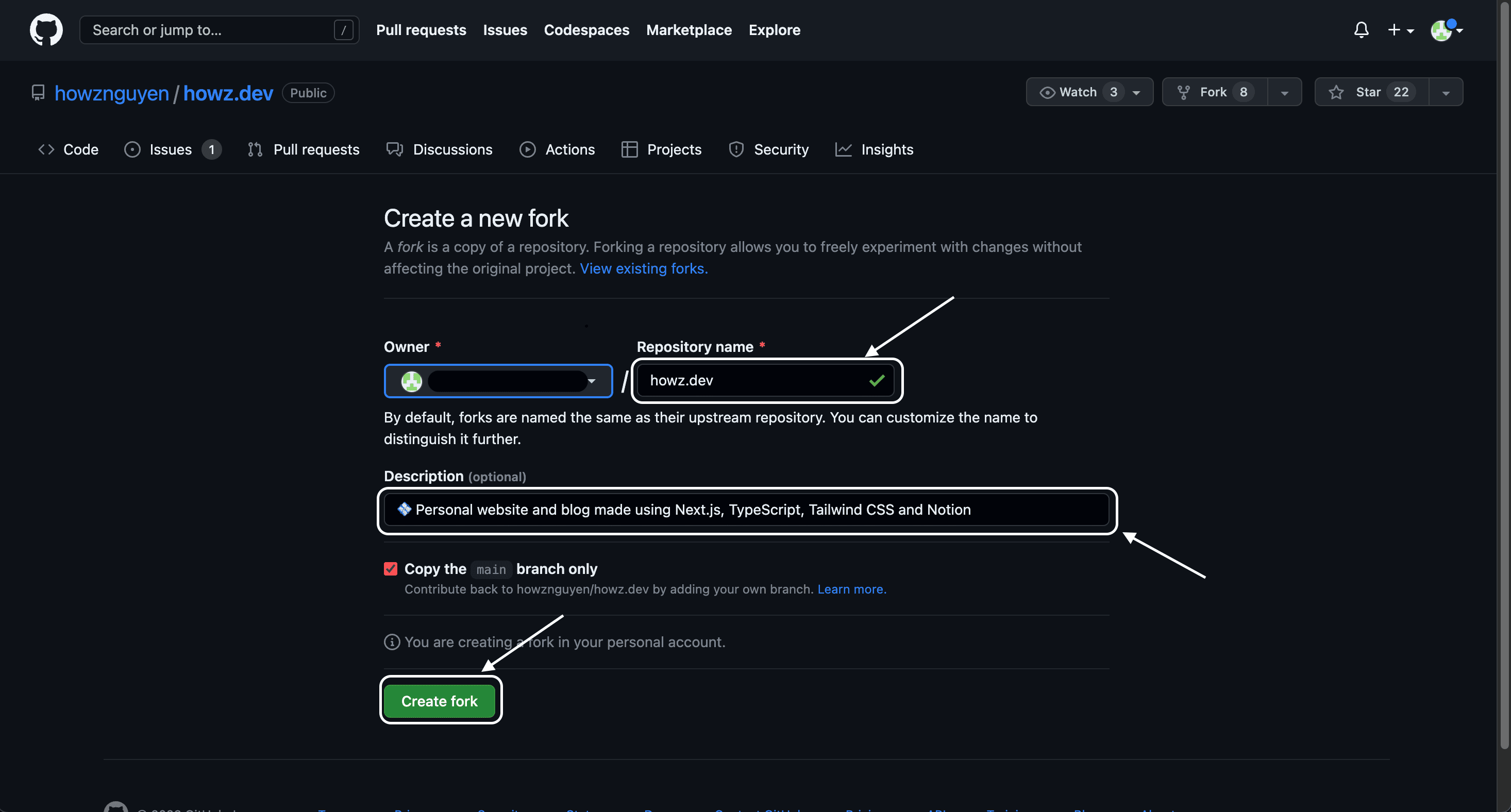
You change Repository name and Description for your website. Then, you click Create folk.

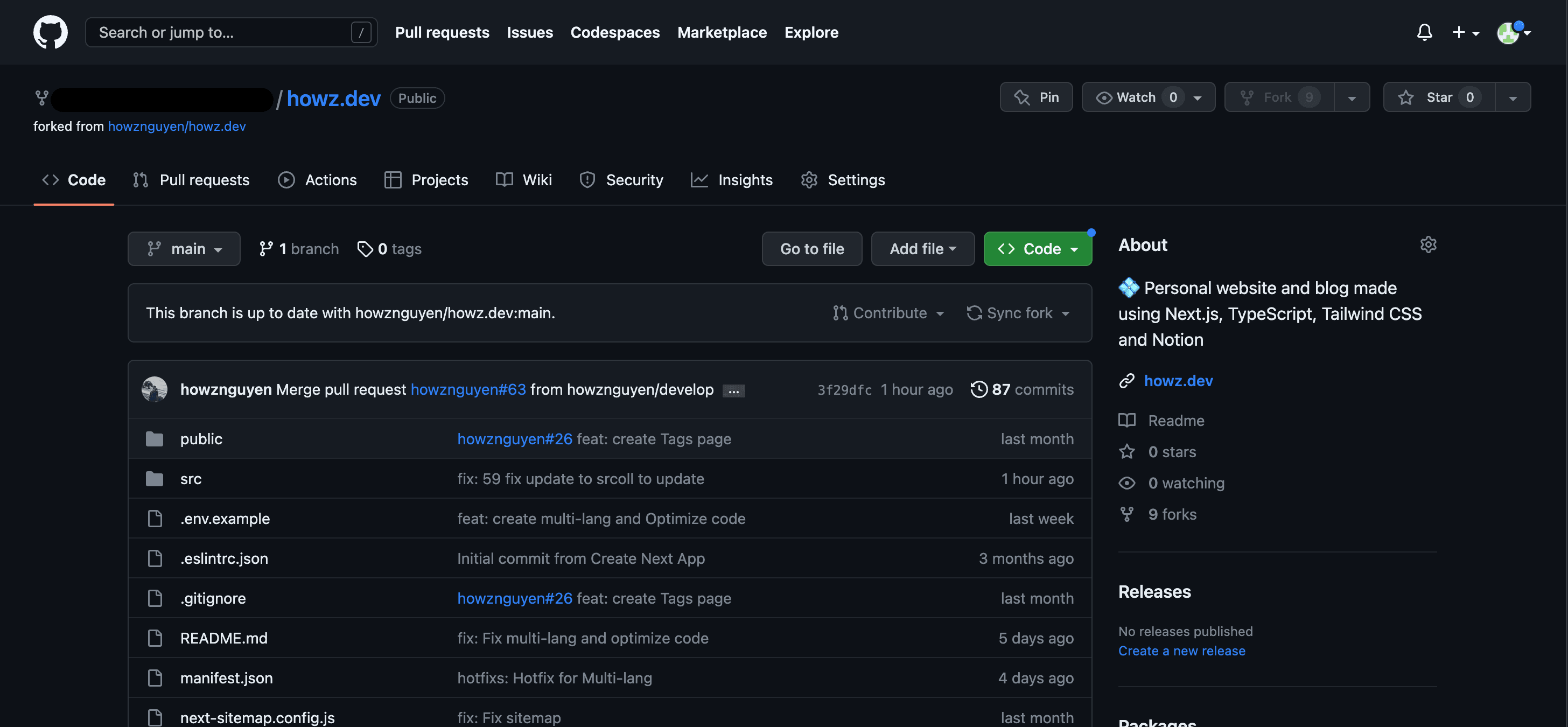
This is your project after folking successfully.

Config File Language
As soon as you get the project from my project. Your next job is to edit the information in the language files:
- src/lang/en.ts: File English
- src/lang/vi.ts: File Vietnamese
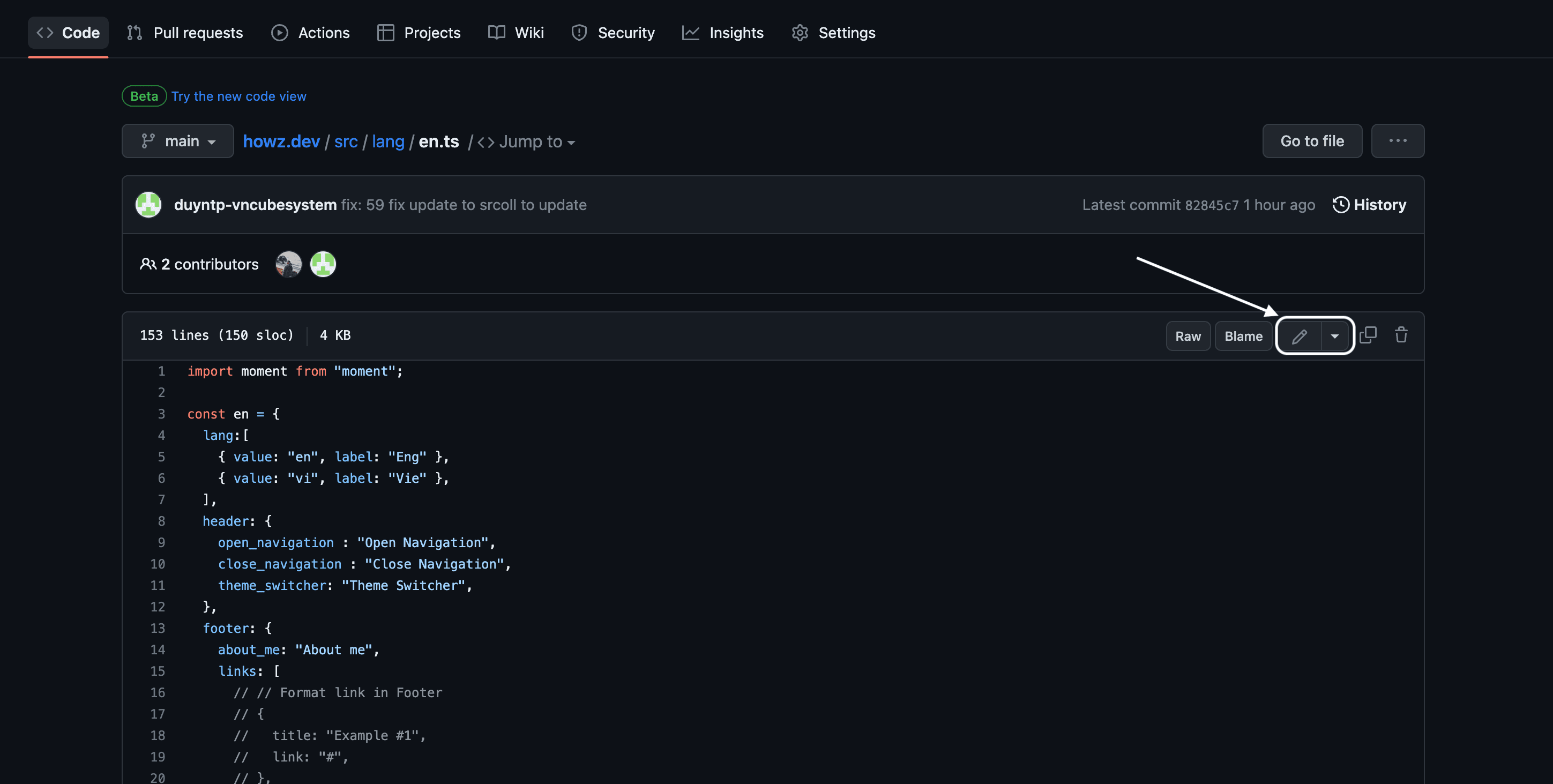
I can edit it like this:


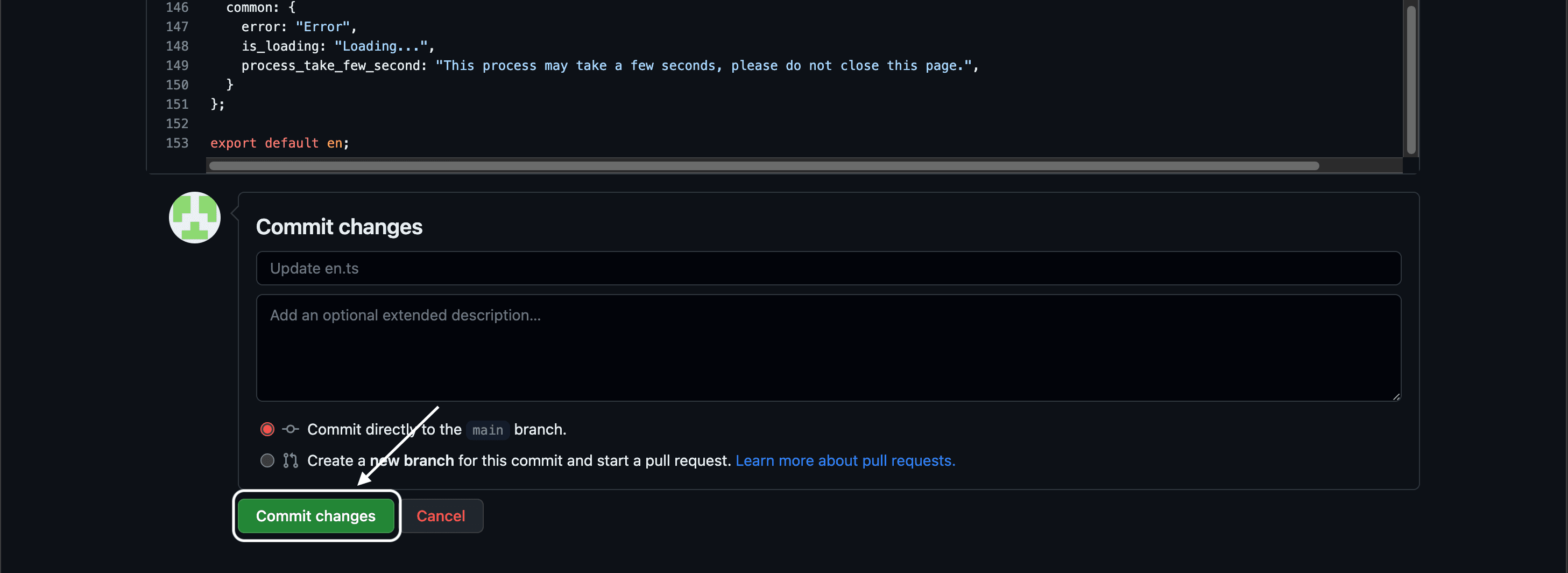
After editing, you will save the file by pressing the Commit changes button.
Setting in Notion
In my project, there’s a link to Template Notion. Please duplicate it into your Notion. Then, edit in page Settings and Navigation to your liking.
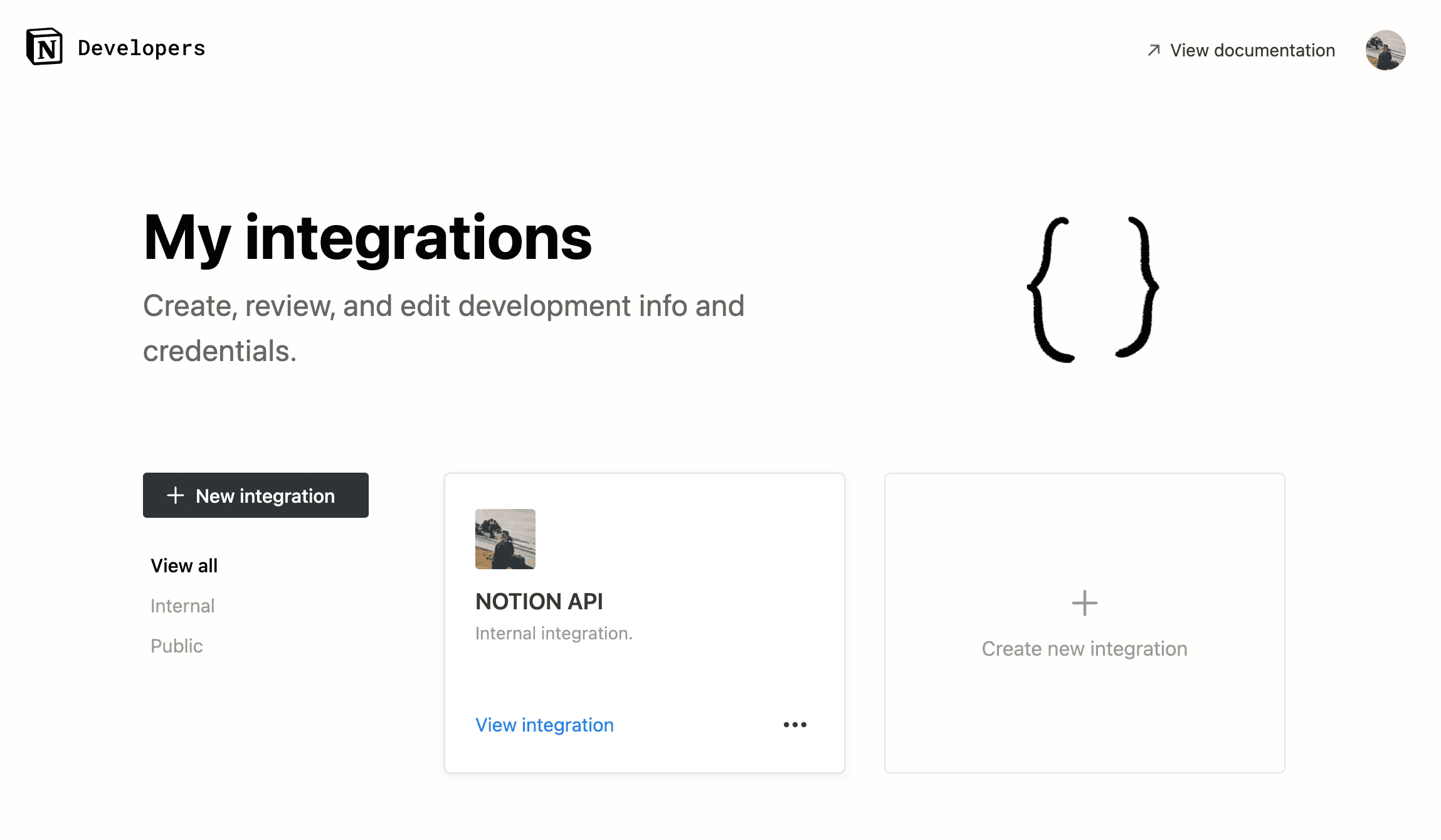
Once you have your duplicate page, you can get the NOTION_API_KEY and database IDs needed to run the project. To get your NOTION_API_KEY, follow these steps:

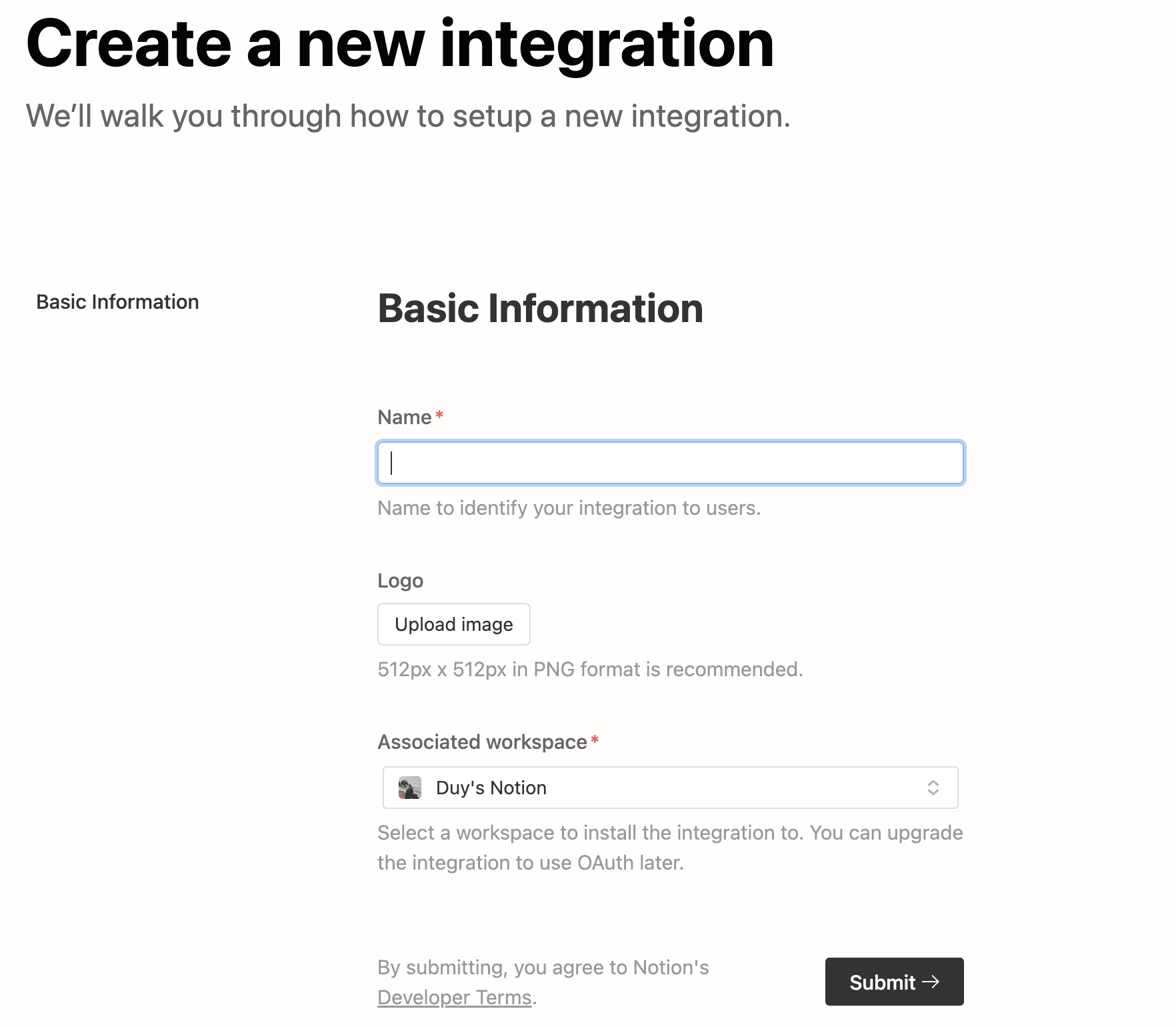
Give your integration a name and click the "Submit" button.

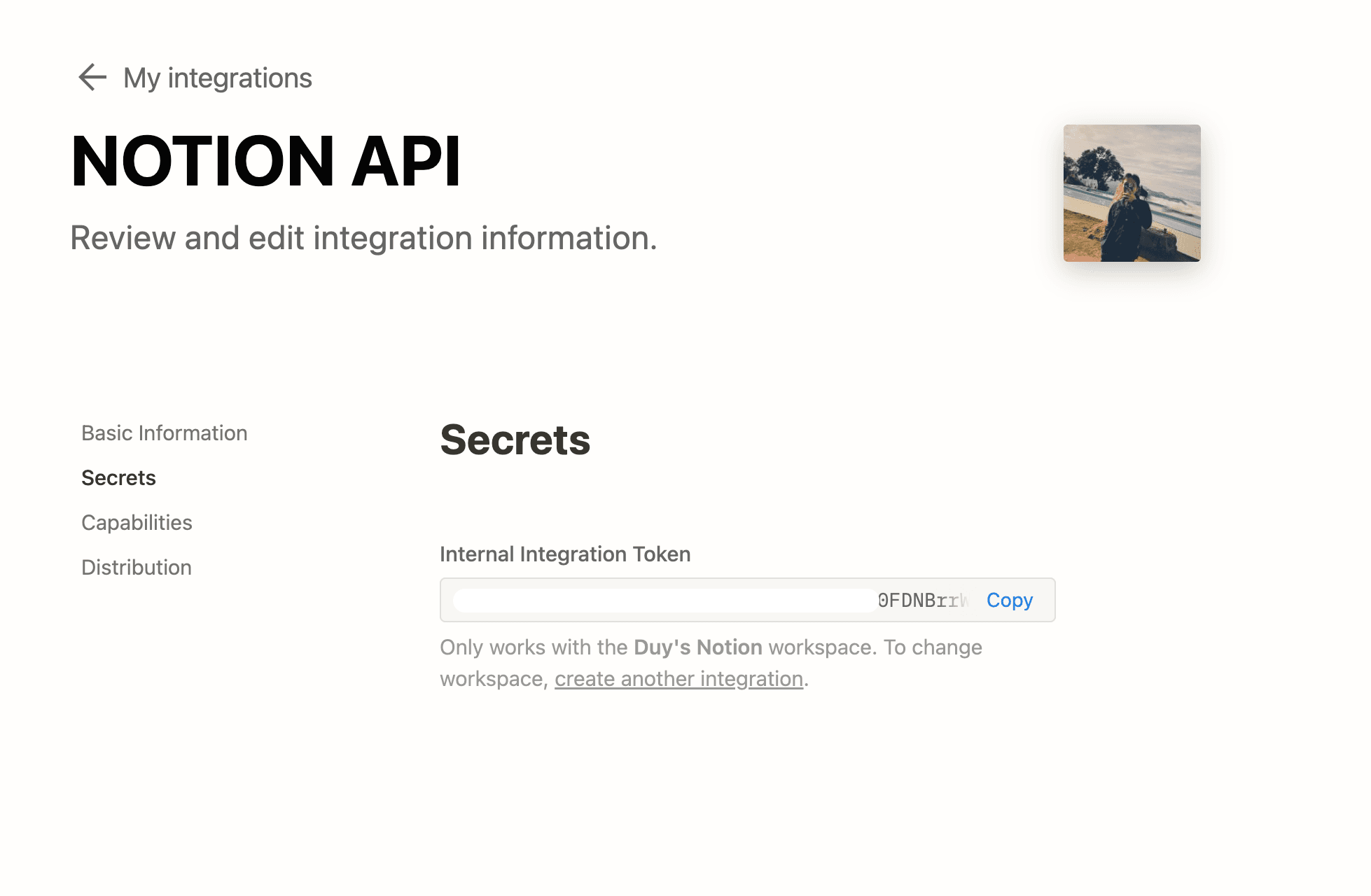
You will now see your integration listed on the page. Click on the integration's name.
You should now see your integration details page. You can find your NOTION_API_KEY under the "Internal Integration Tokens" section. Please save it somewhere. You will use it below.

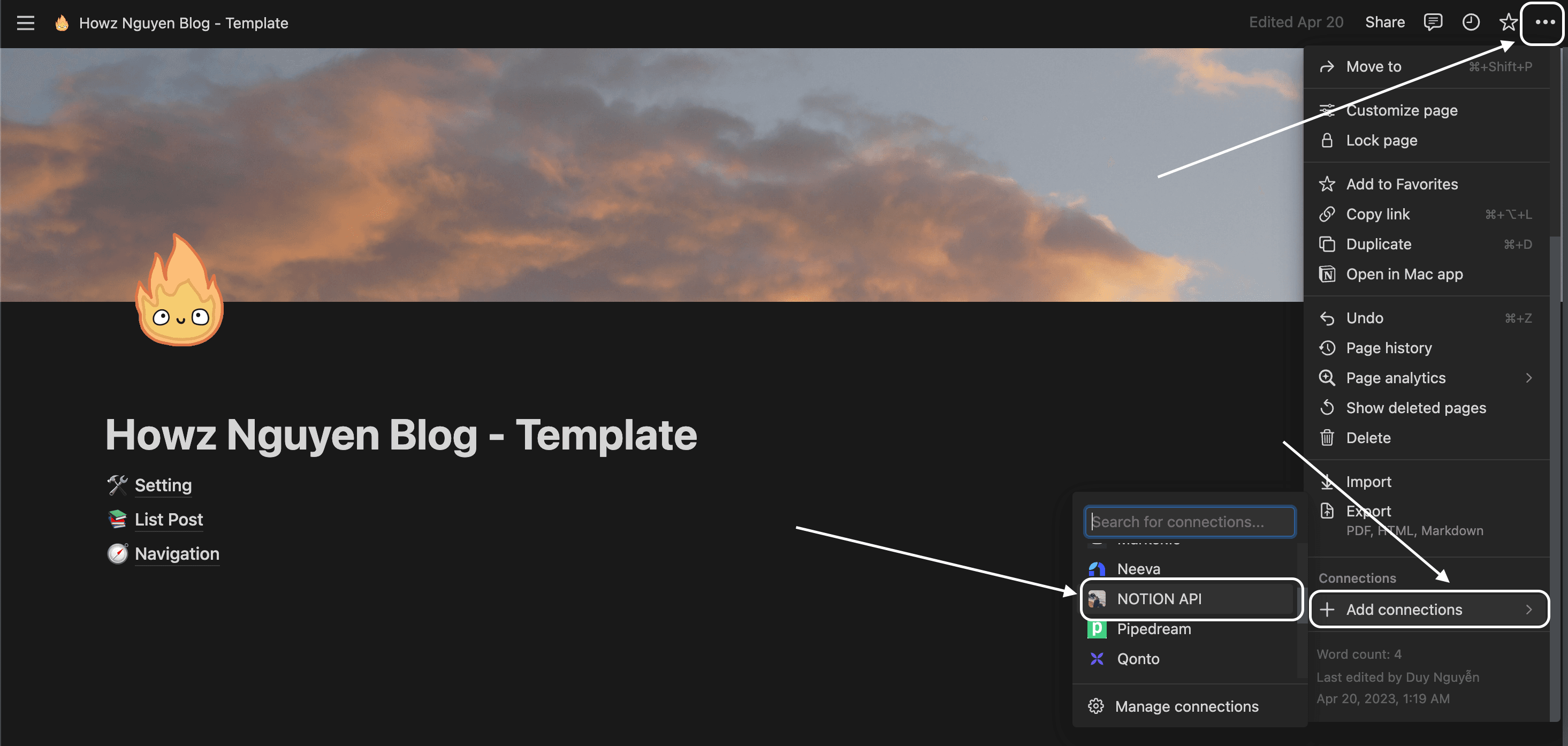
You have to return your blog to Notion. Turn on your Integration like this:

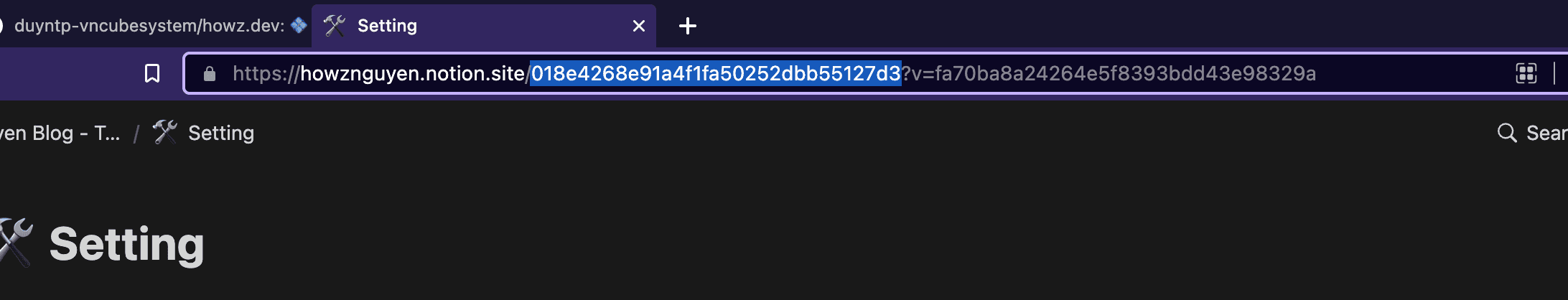
I should get the ID of the Setting, List Post, and Navigation Page in the URL and save it somewhere and use it later.

Deploy website
I will choose Vercel as the server to launch the website. You have to log in with your GitHub.
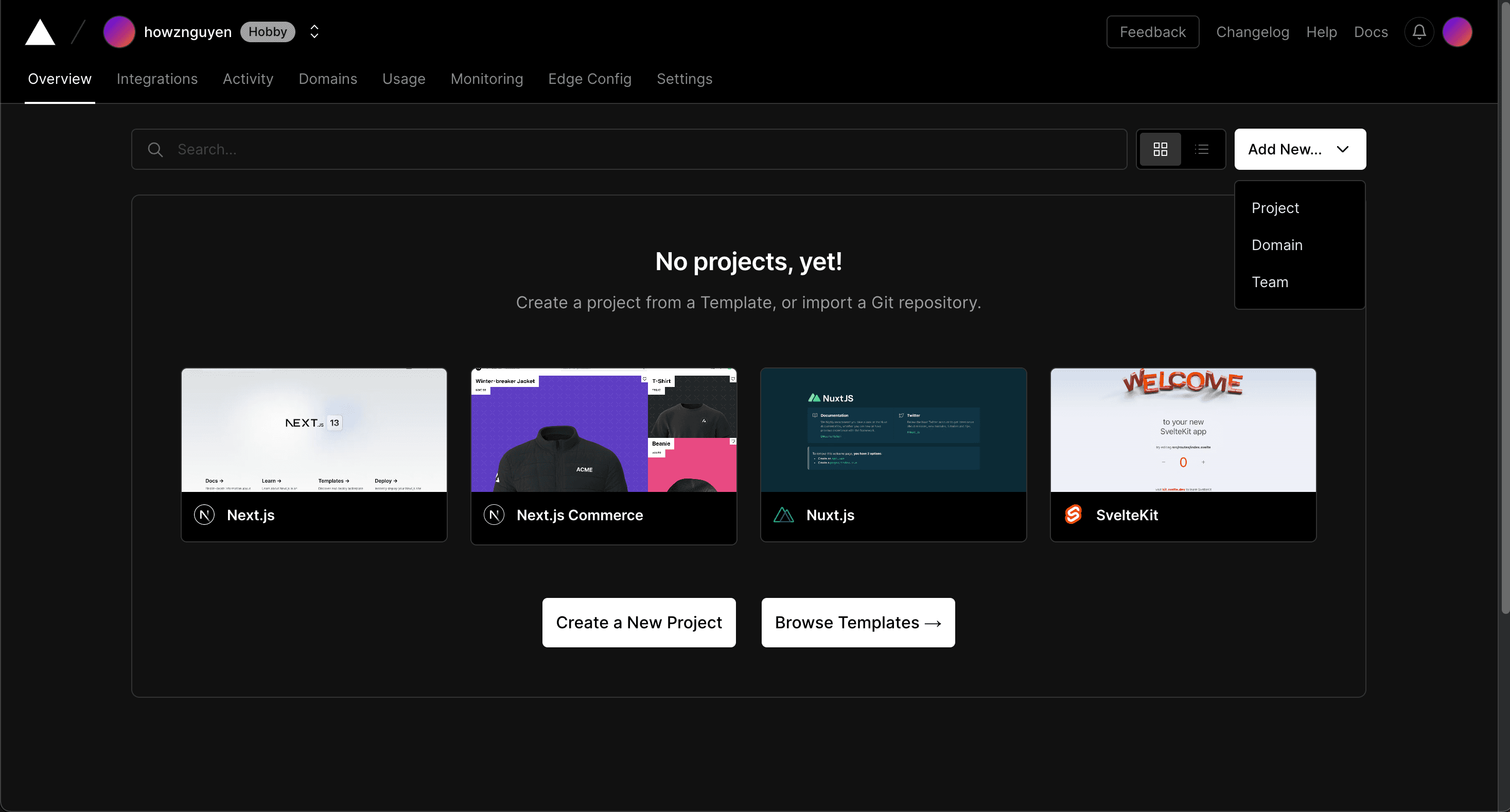
After login in with GitHub. Please click Add New... then Project

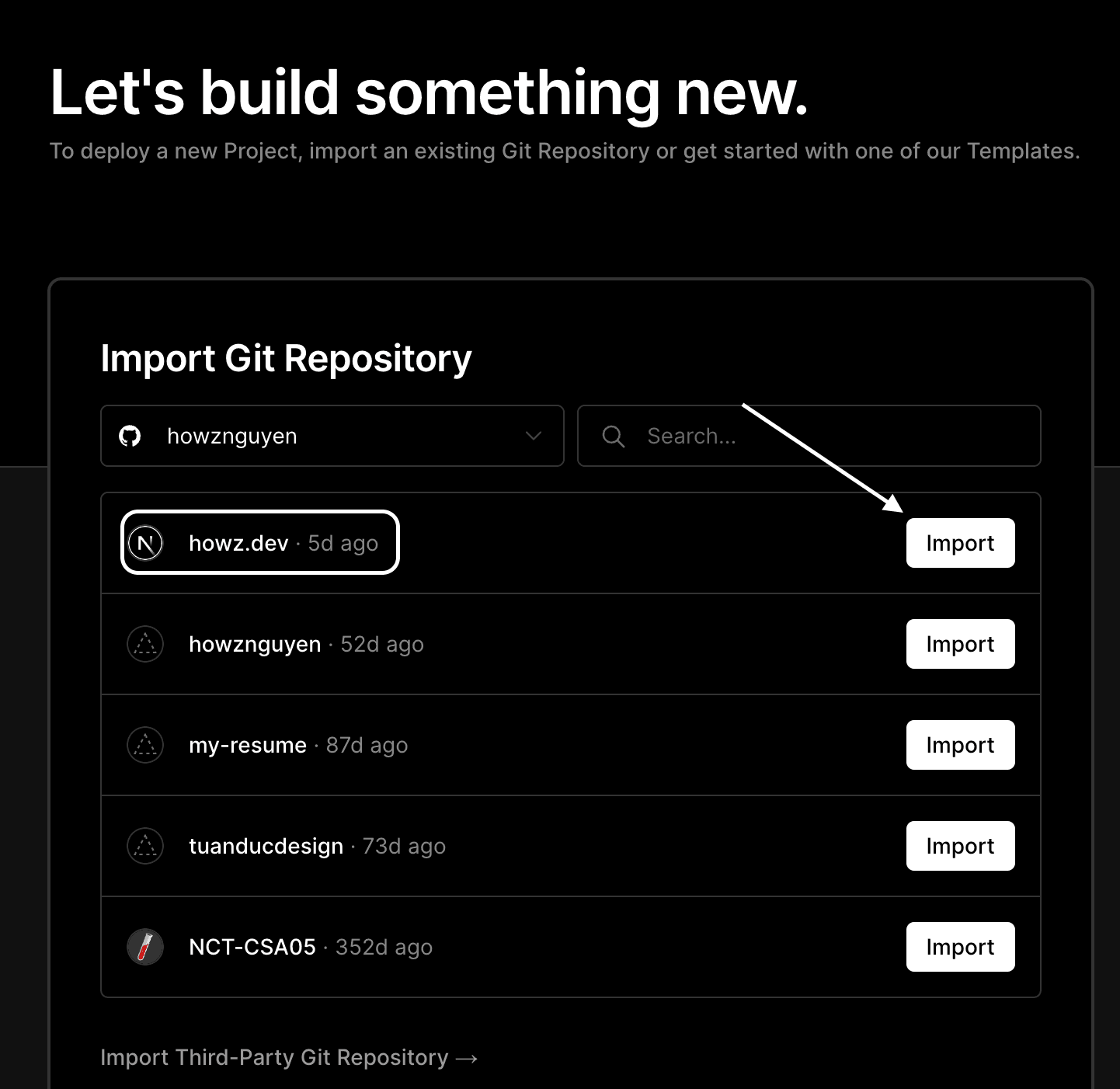
Choose the project you folk and click Import

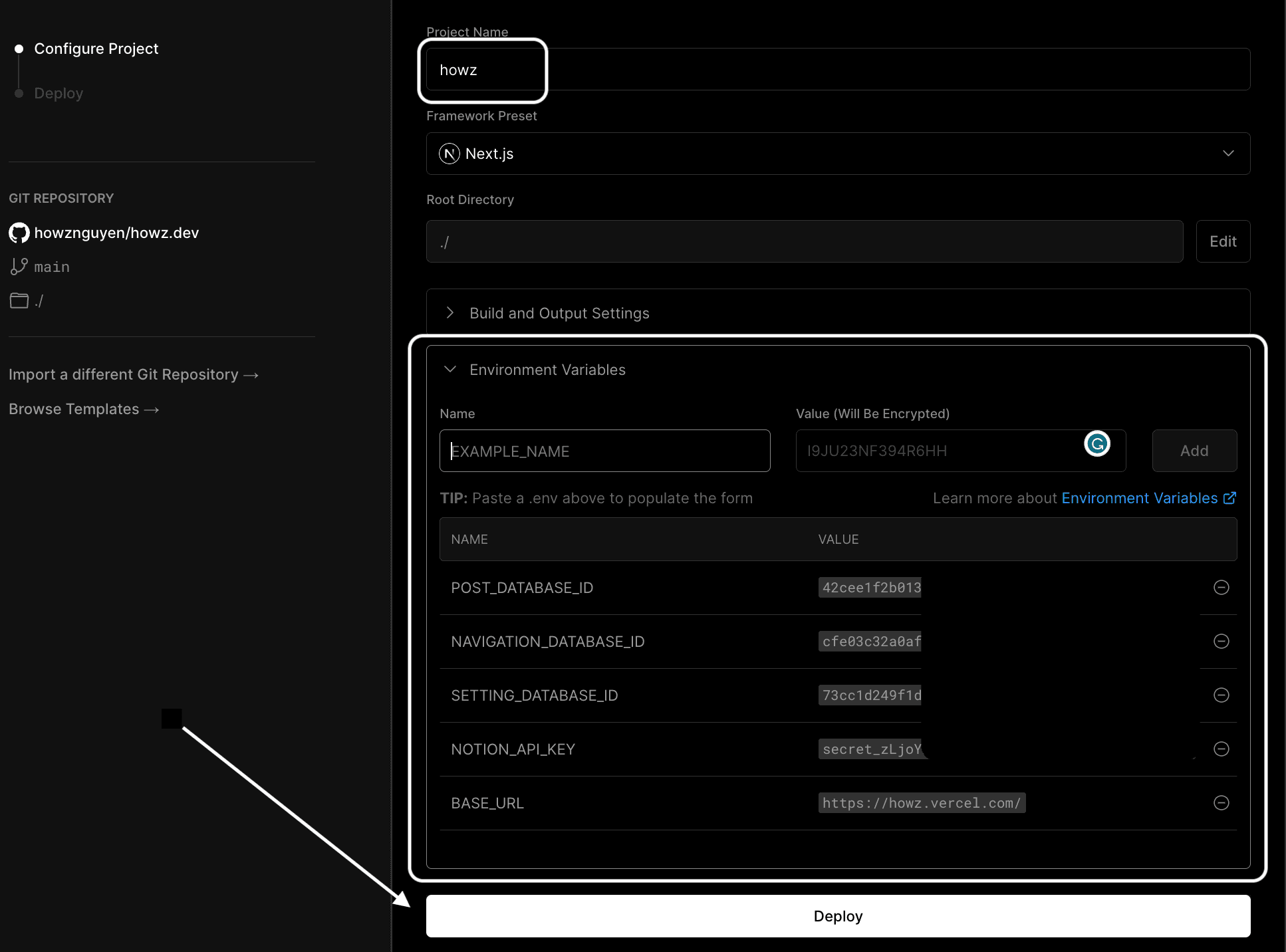
You must change Project Name and add Environment Variable you have saved above. You can see and apply the file env.example in my project. Then, please click Deploy.

💡Suppose you want a Comment Section. You need to read this.
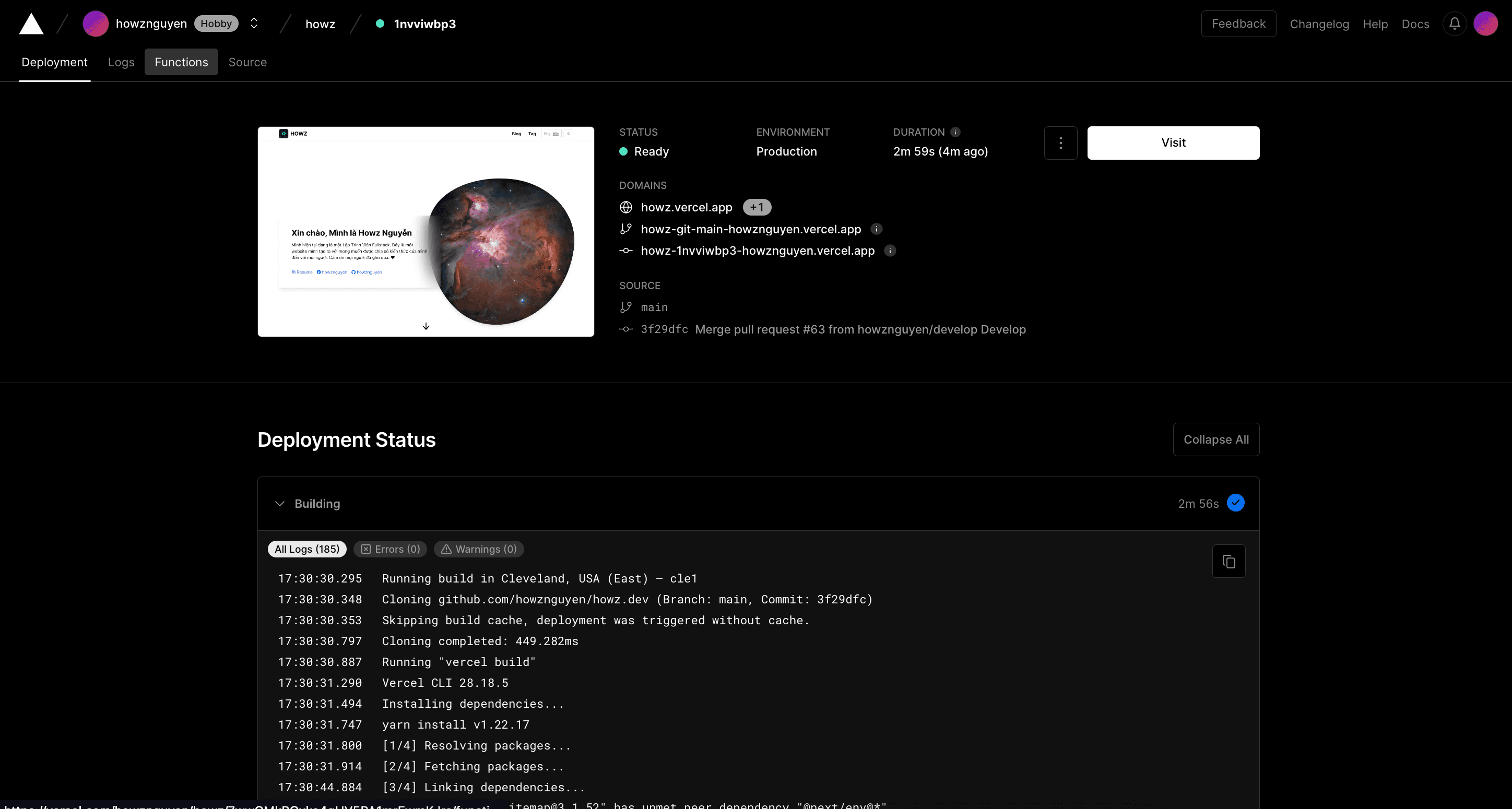
Behind waiting a few minutes, you already have a website using Notion. I can edit it like this:

End
Finally, that's a tutorial on creating a website from your template without knowing coding. If you have any ideas, questions or suggestions, please comment below the article so I can respond quickly. Please leave a comment below.
Thank you for watching. ❤️
HowzNguyen
Tags: tutorialnotiondeployRealted Posts: