Cách tạo trang web như HowzDev mà không cần biết code
Được đăng vào 24/04/2023 18:00 bởi Duy Nguyễn.
1 phút đọc
682 lượt xem
Xin chào mọi người, cảm ơn các bạn đã ghé thăm và ủng hộ trang web của tui. Website này là dự án mã nguồn mở mà mình thực hiện. Tuy vậy có một vấn đề nan giải là có nhiều bạn rất muốn xây dựng một trang web như vậy nhưng lại không biết code. Bài viết nay sẽ giúp các bạn 🥲.
Clone repository
Ở bước đầu tiên, bạn phải có source code. Mình đã đăng nó lên Github và mọi người có thể sử dụng chúng ở dưới đây:
⚠️Bạn phải có tài khoản GitHub để đến bước tiếp theo
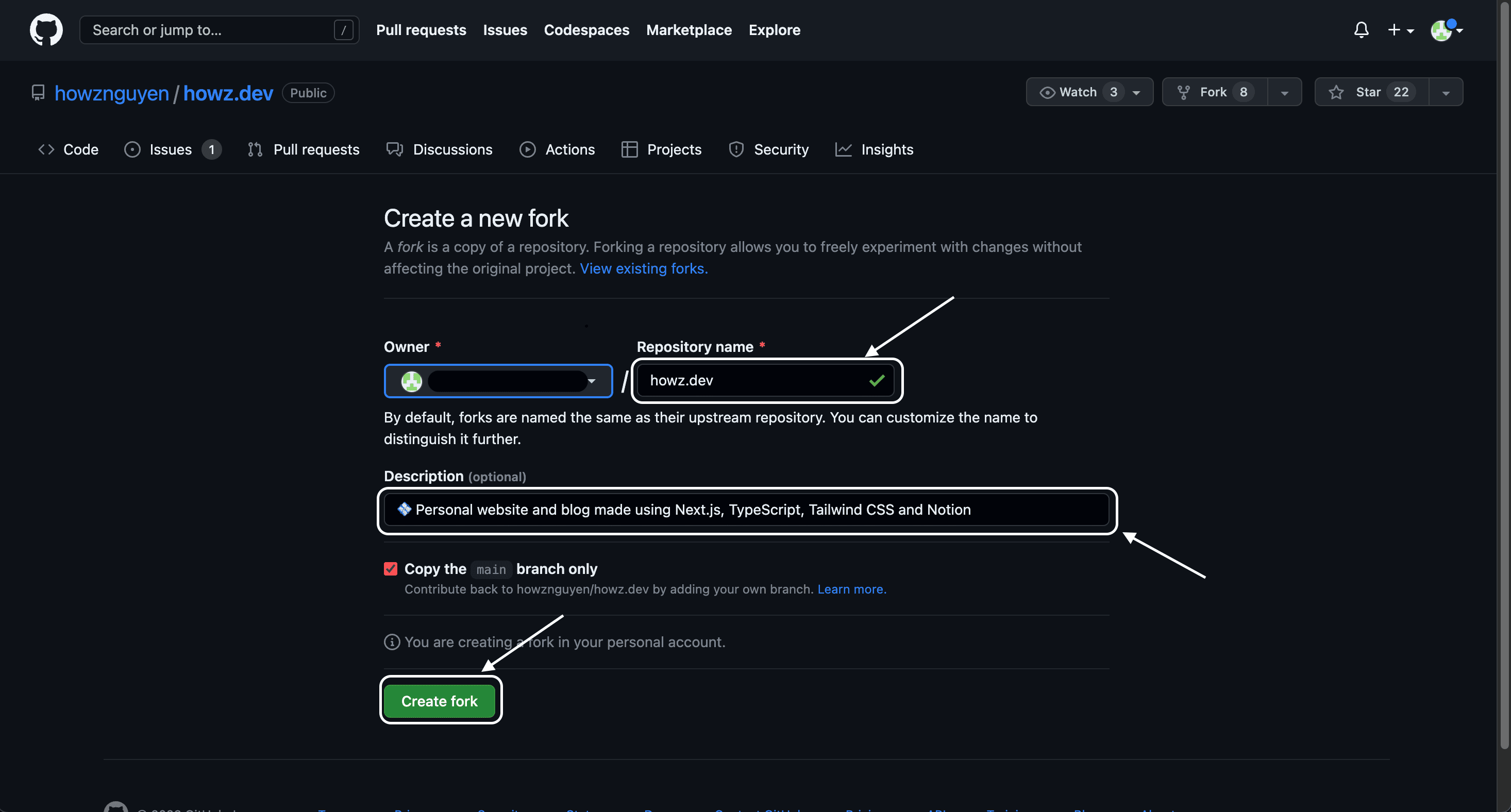
Bạn hãy nhấn vào Folk sau khi đăng nhập thành công vào GitHub

Sau đó bạn cần phải đổi Repository name và Description cho website của bạn. Tiếp theo, bạn hãy nhấn Create folk.

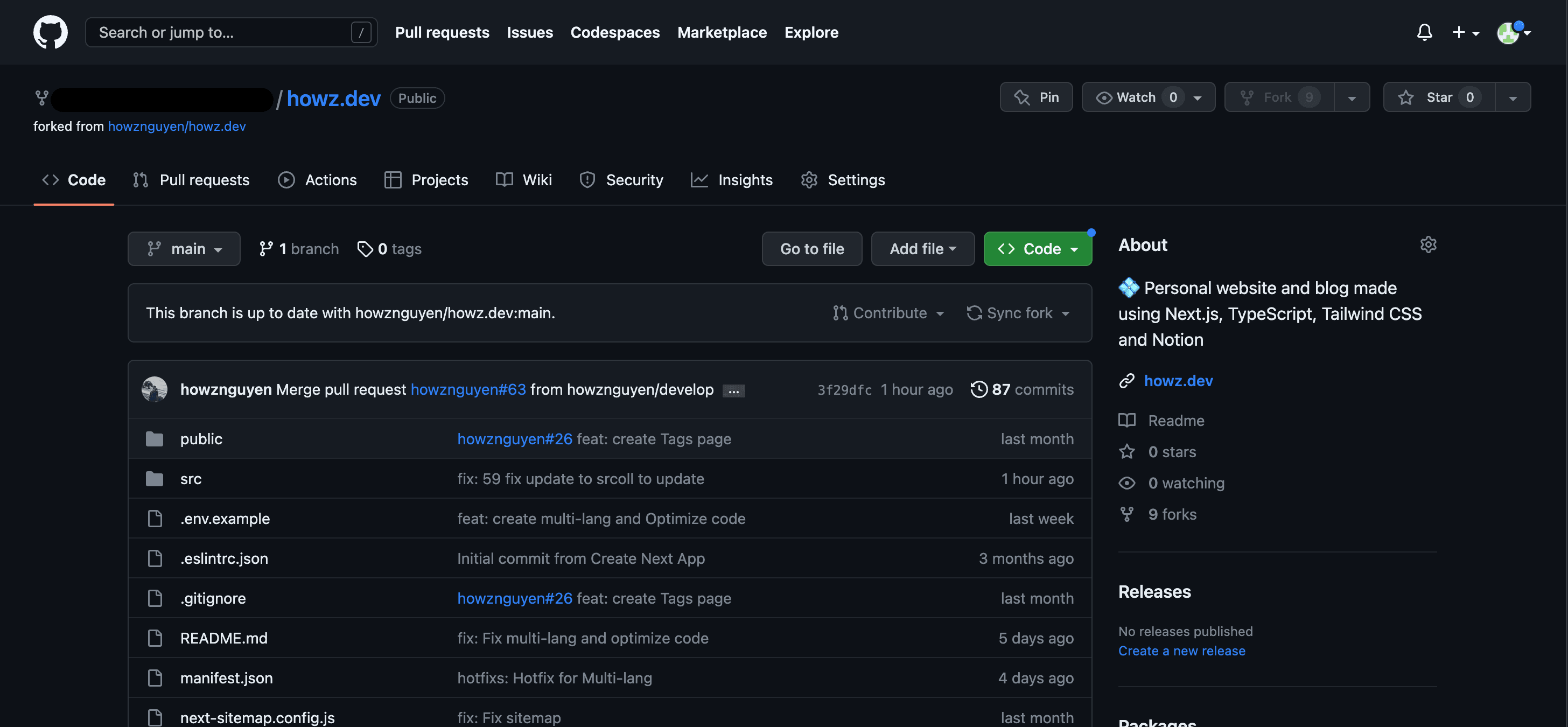
Và đây là dự án của bạn sau khi được folk thành công.

Config File Language
Sau khi bạn đã có source code từ dự án của mình rồi, công việc tiếp theo là thay đổi thông tin trong các file ngôn ngữ:
- src/lang/en.ts: File Tiếng Anh
- src/lang/vi.ts: File Tiếng Việt
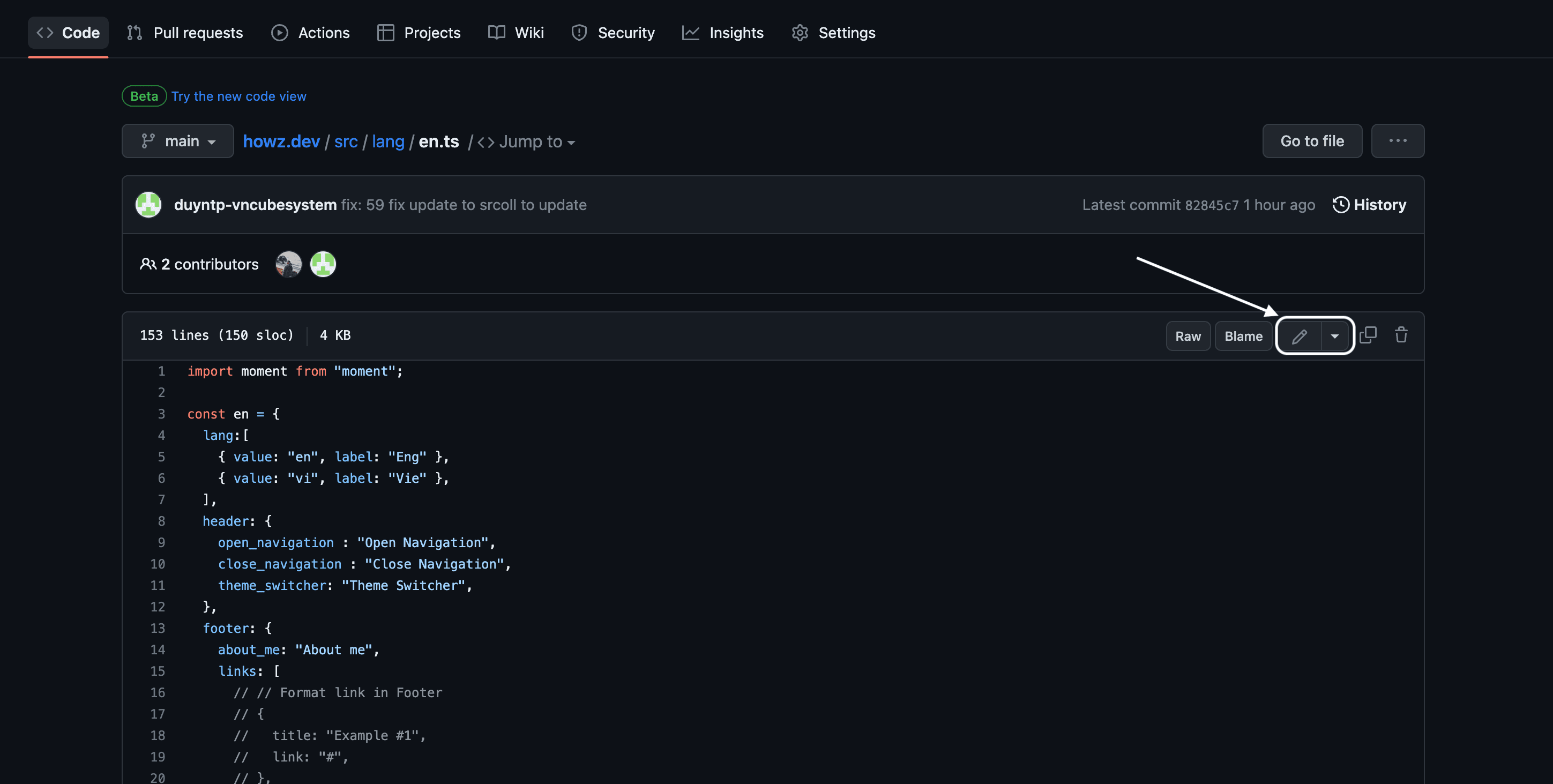
Bạn có thể chỉnh sửa trực tiếp bằng cách như sau:


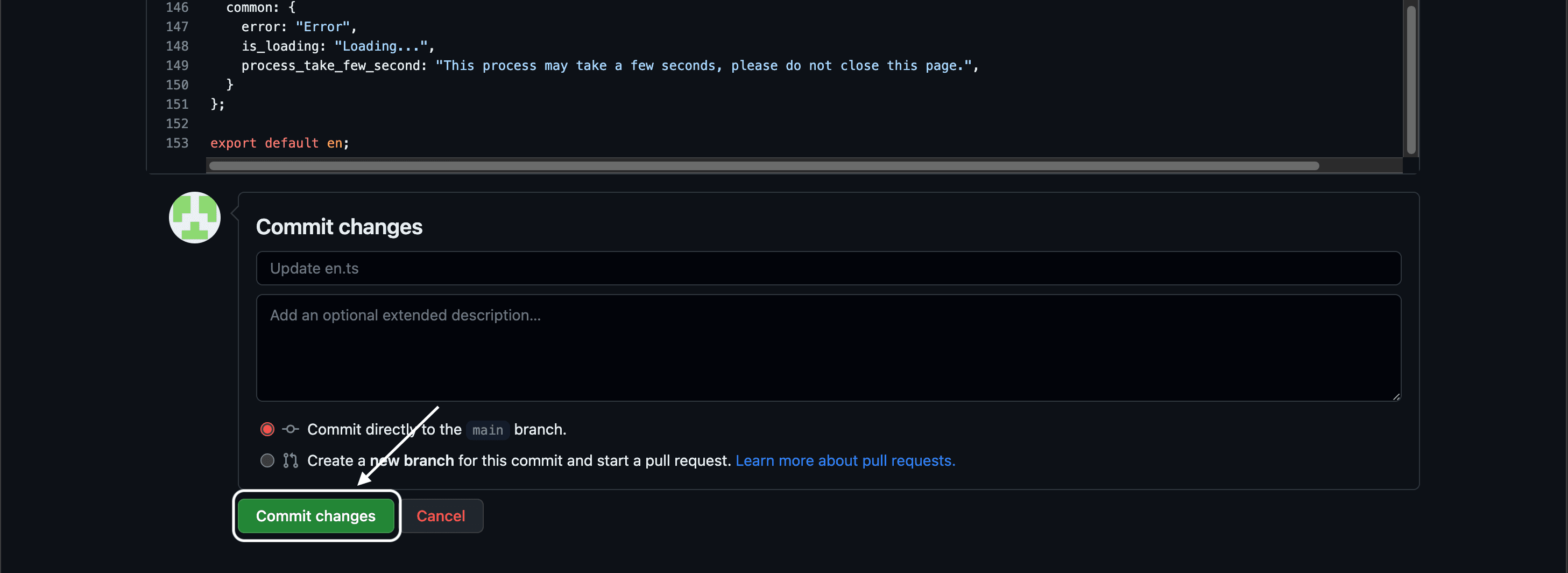
Sau khi chỉnh sửa xong thì bạn hãy nhấn nút Commit changes.
Setting in Notion
Trong dự án của mình có một mẫu Notion mà mình đã tạo ra cho dự án. Vì thế, hãy nhân bản nó về Notion của bạn và chỉnh sửa các trang Settings và Navigation theo ý thích của mình
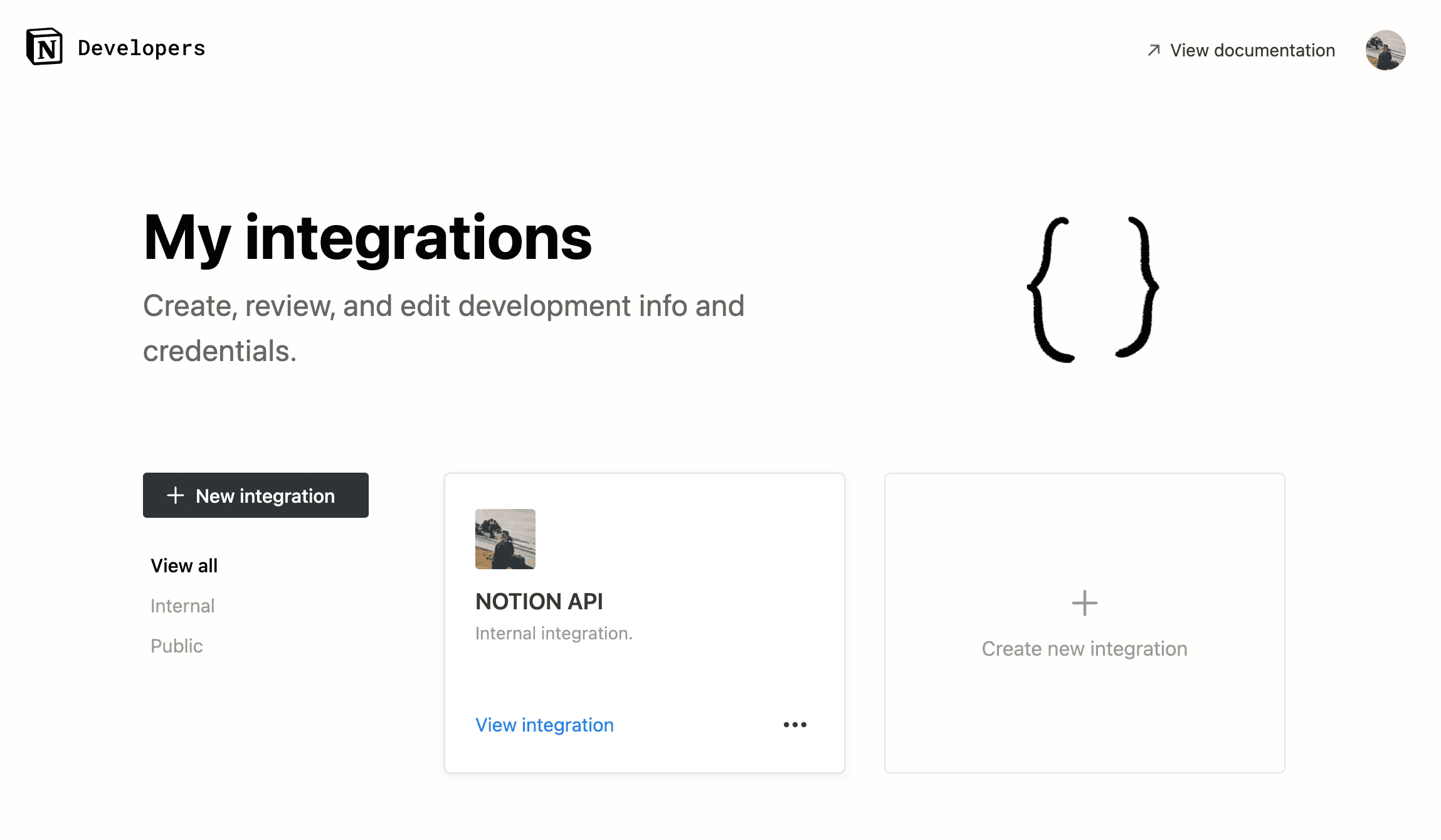
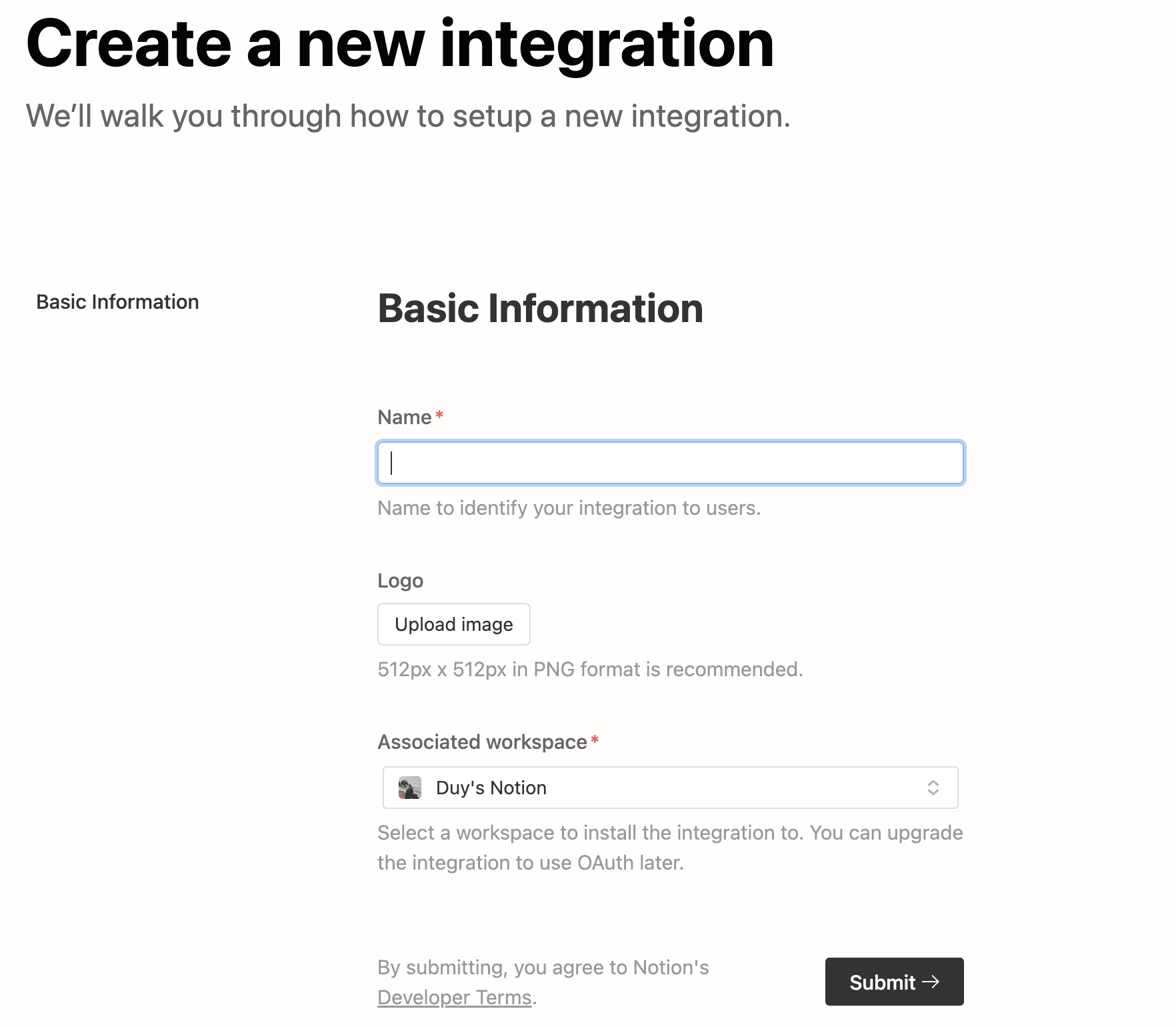
Sau khi đã có được trang Notion, bạn cần phải có NOTION_API_KEY và những ID của database trong các trang của các bạn. Để lấy được NOTION_API_KEY, hãy làm theo các bước sau đây:

Tạo một cái tên và nhất “Submit” để lưu lại.

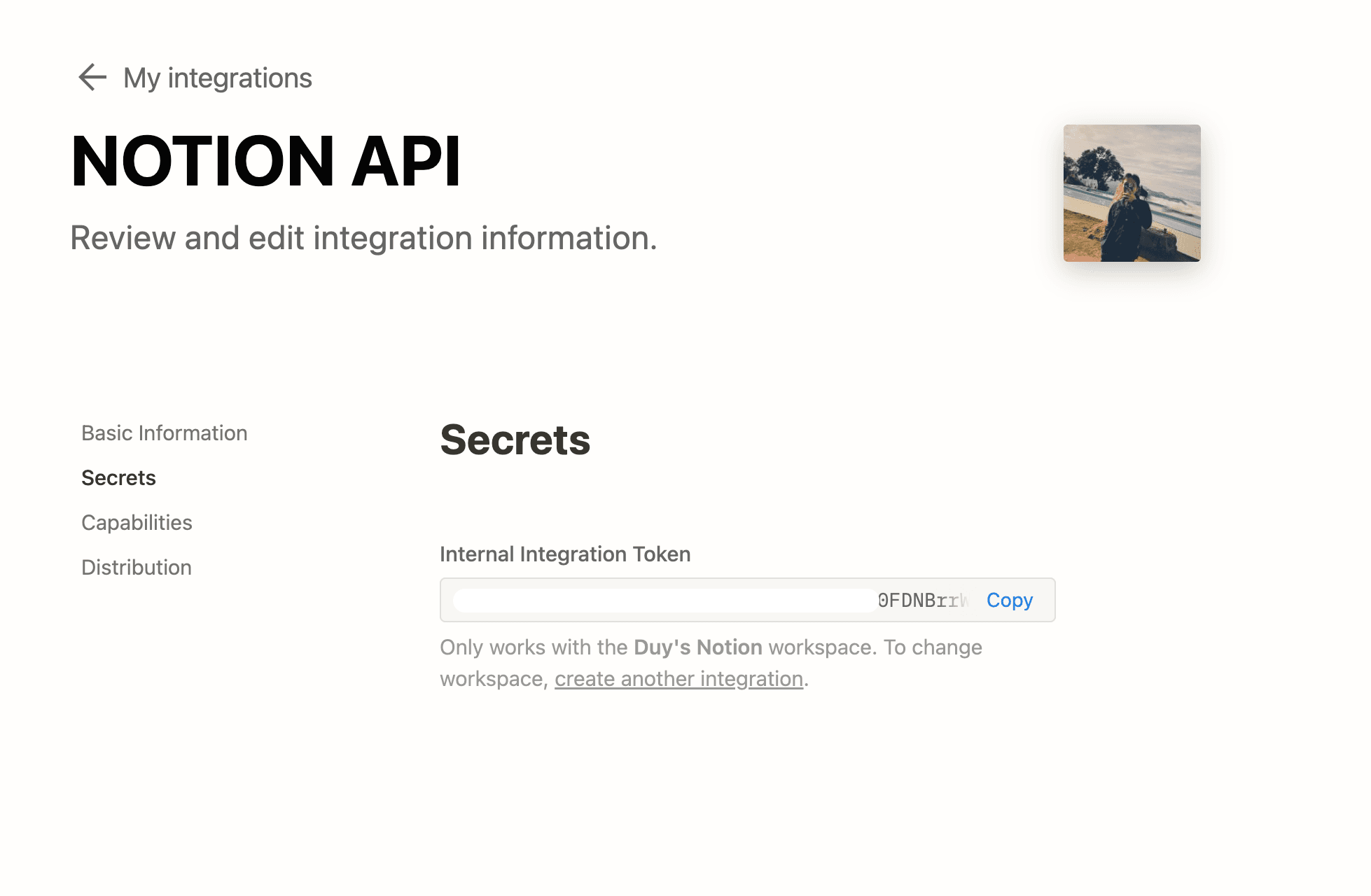
Sau khi chọn xong, bạn sẽ thấy App bạn vừa tạo sẽ xuất hiện. Bạn nhấn vào và sẽ thấy được mã NOTION_API_KEY ở bên dưới phần "Internal Integration Tokens" . Bạn nên lưu lại ở đâu đó và nó sẽ được sử dụng ở phần bên dưới.

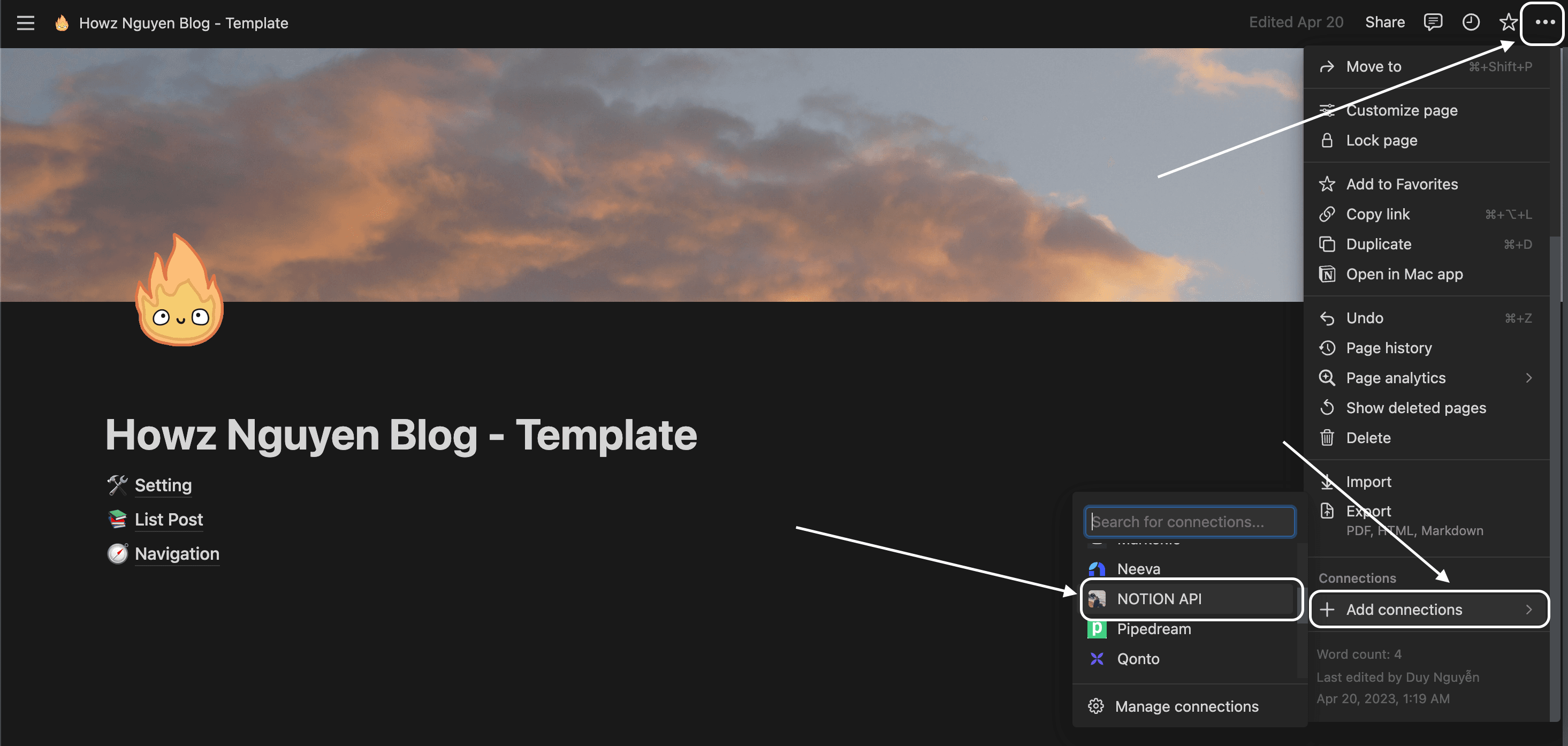
Sau khi trở lại mục Notion của bạn. Bạn sẽ phải mở App của mình bằng cách như sau:

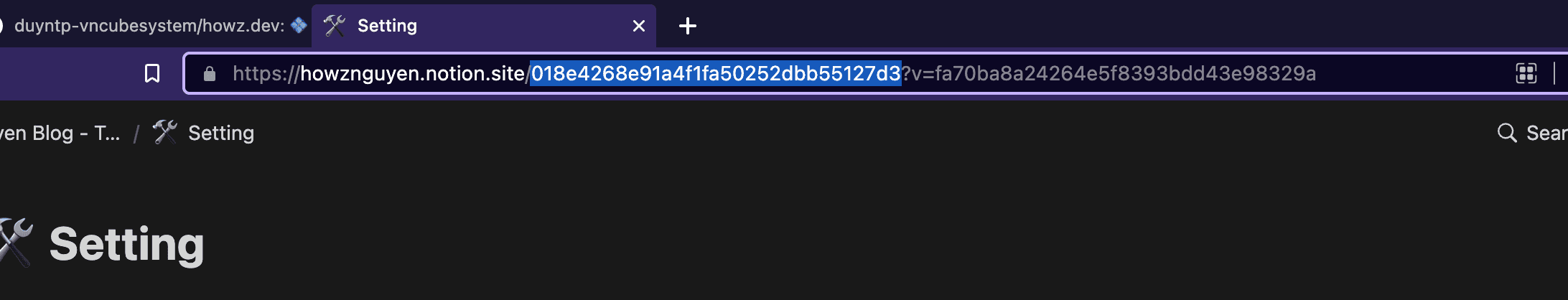
Sau đó, bạn phải lấy ID của các trang Setting, List Post, và Navigation trên URL và lưu lại.

Deploy website
Mình sẽ chọn Vercel làm máy chủ để khởi chạy trang web. Bạn cần phải đăng nhập bằng GitHub của mình.
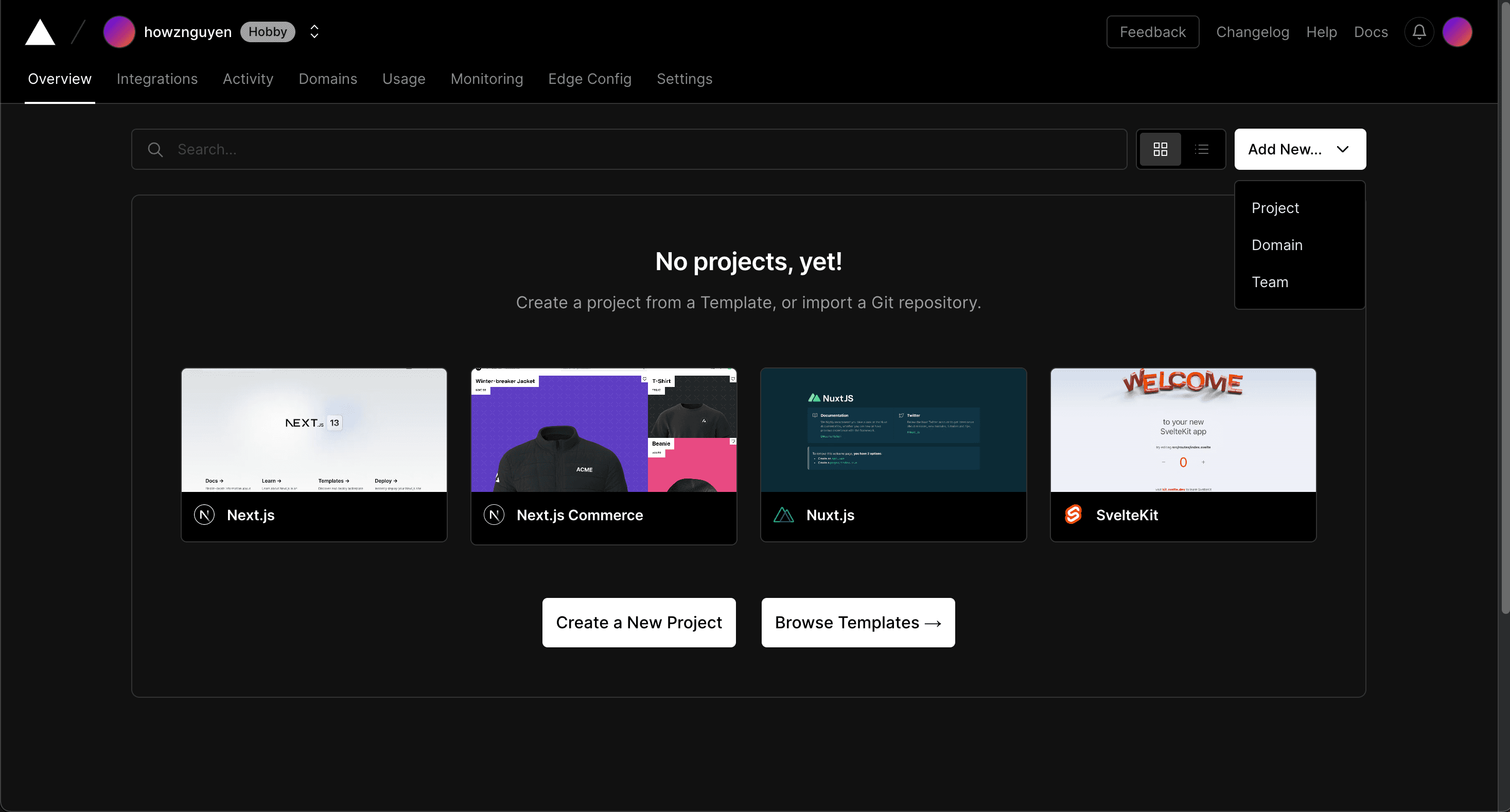
Sau khi đăng nhập thành công, Bạn hãy nhấn Add New... và sau đó là Project

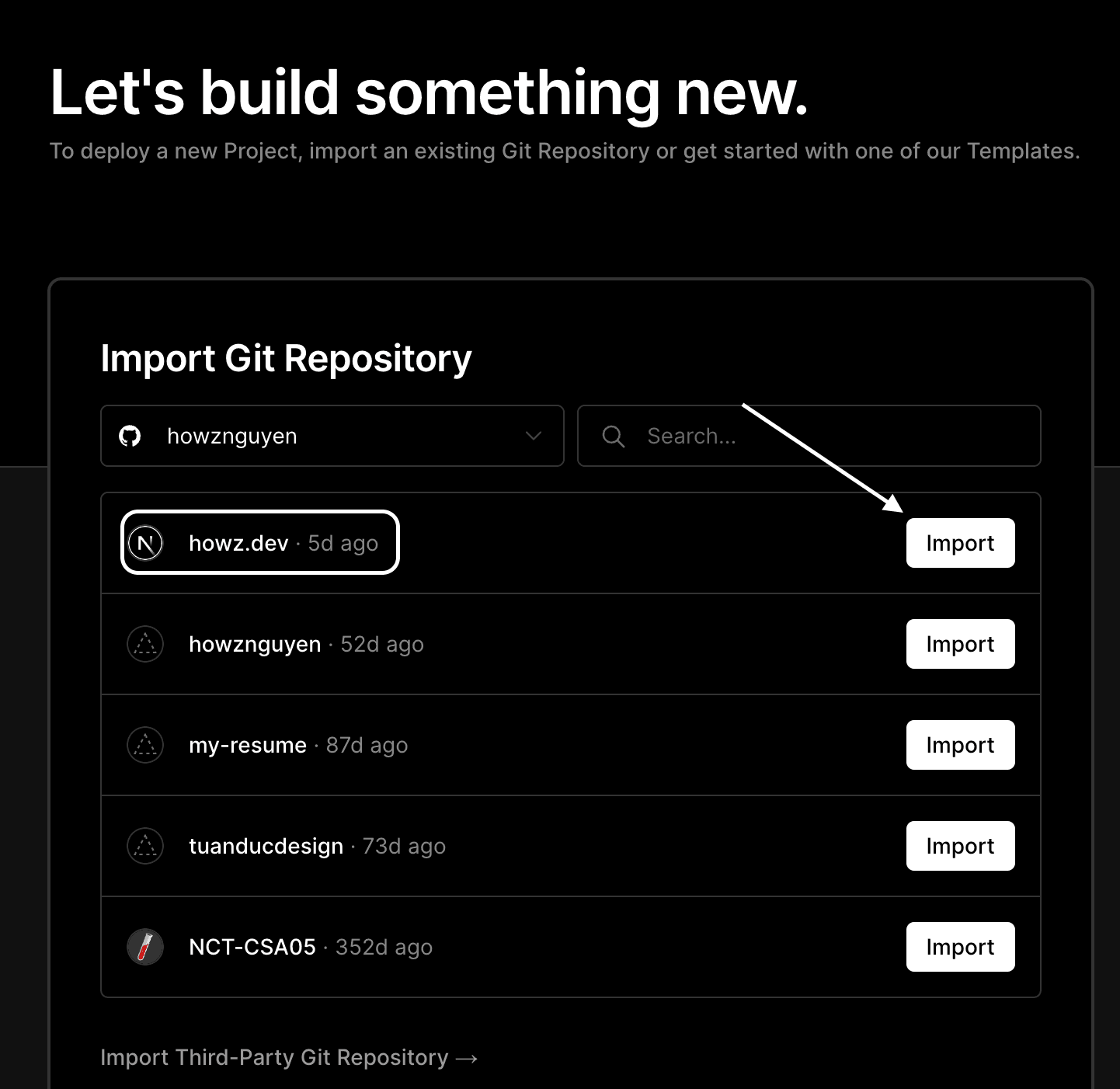
Chọn project của bạn đã folk lúc nãy và chọn Import

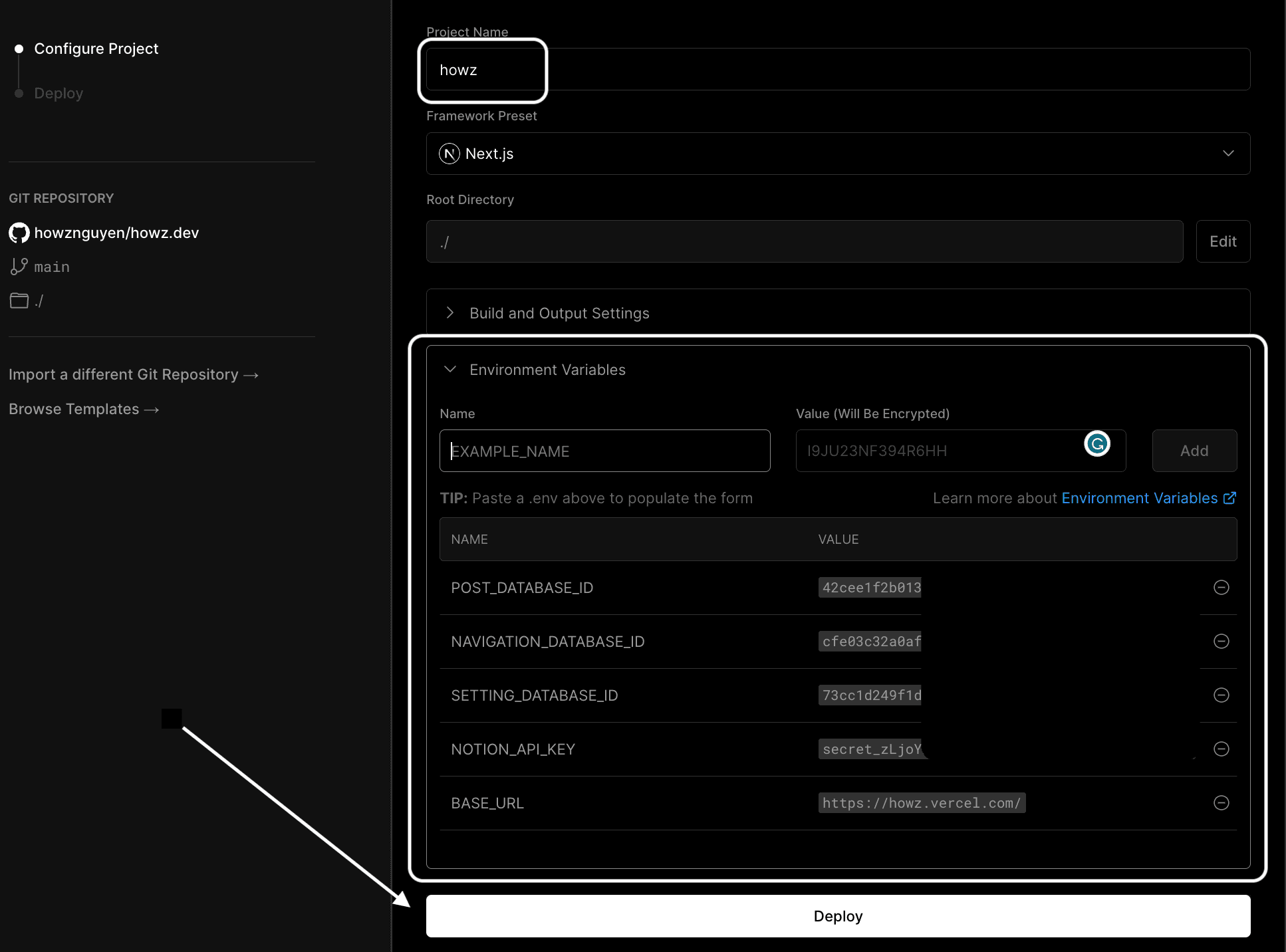
Sau khi import bạn nên thay đổi Project Name và thêm các Environment Variable bạn đã lưu ở bên trên. Bạn có thể xem file env.example trong dự án của mình và áp dụng để thêm vào. Sau khi nhập xong, thì hãy nhấn Deploy

💡Nếu bạn muốn có Khu vực Bình Luận, bạn nên xem hướng dẫn trong mục này.
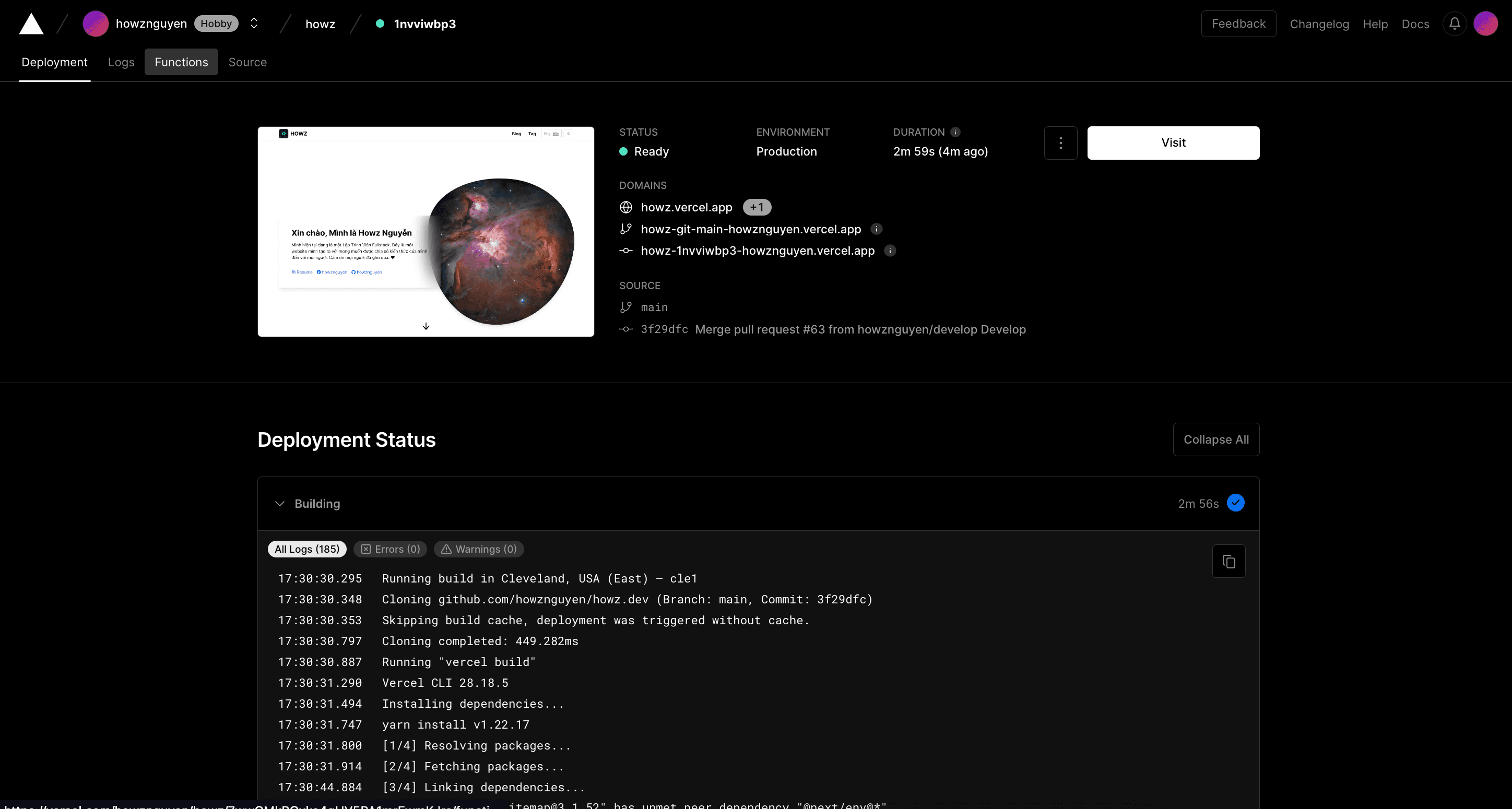
Sau khi chờ đợi khoảng vài phút, bạn đã có được một website Blog sử dụng từ Notion rồi.

End
Và đó là hướng dẫn cách tạo một trang web từ mẫu của bạn mà không cần phải biết code gì cả. Nếu có bất kỳ ý kiến, thắc mắc hay góp ý nào, các bạn có thể bình luận bên dưới bài viết để mình có thể phản hồi nhanh nhất có thể.
Nếu thấy hay thì thả tim dưới bài viết và chia sẻ bài viết nếu có thể nhé.
Cảm ơn vì đã xem. ❤️
HowzNguyen
Tags: tutorialnotiondeployNhững Bài Viết Liên Quan: