
Sử dụng ChatGPT vào Visual Studio Code nhờ Extension này
Được đăng vào 03/03/2023 11:00 bởi Duy Nguyễn.
1 phút đọc
1000 lượt xem
ChatGPT là một công cụ AI mới được ra mắt gần đây. Với nó, chúng ta có thể sử dụng để nâng cao chất lượng công việc hơn. Và trong việc lập trình, chúng ta có thể thêm ChatGPT này vào trong phần mềm Visual Studio Code để có thể coding một cách hiệu quả hơn.
Cài đặt Extension Chat GPT
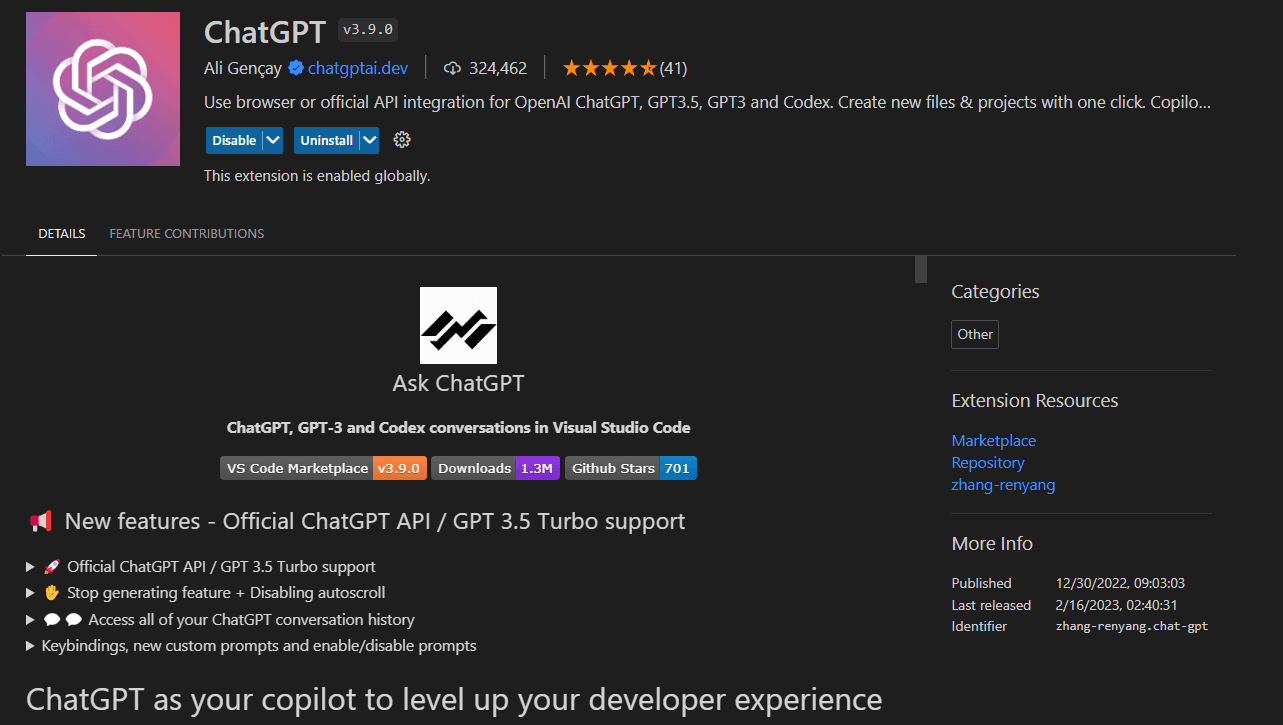
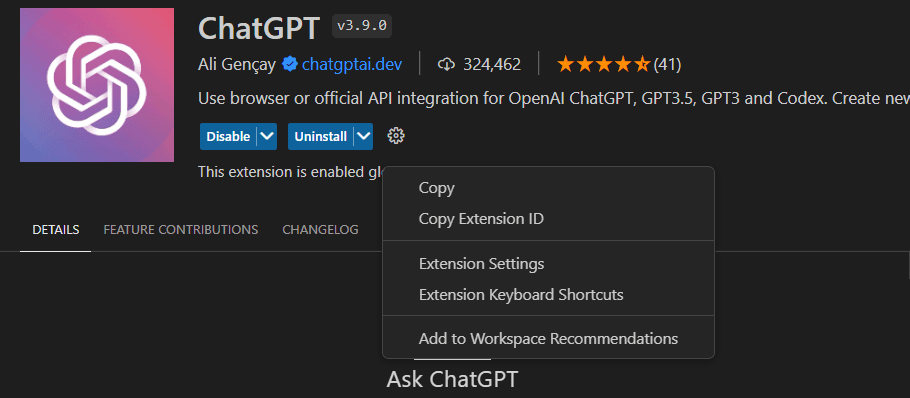
Để có thể cài liên kết ChatGPT vào vscode, chúng ta sẽ mở vscode và tìm extension ChatGPT của Ali Gençay để có thể cài đặt về phần mềm:

Lưu ý: Mọi người vui lòng chọn đúng extension bởi vì sẽ có nhiều extenstion bị trùng tên đấy.
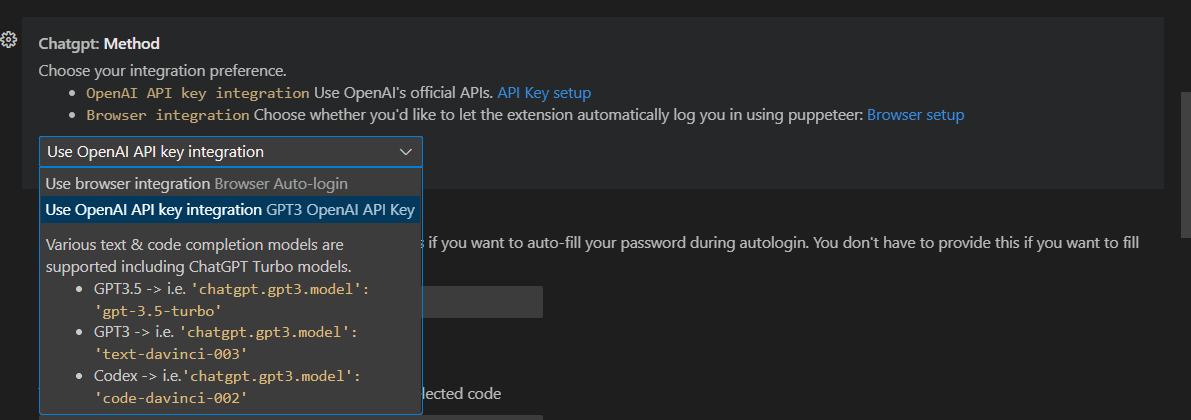
Sau khi chúng ta đã cài đặt, bước tiếp theo là sẽ login account ChatGPT để có thể tiến hành sử dụng. Extension này có 2 phương pháp xác thực, đó là:
- OpenAI API key integration Sử dụng API Secret Key để đăng nhập
- Browser integration Sử dụng trình duyệt để đăng nhập

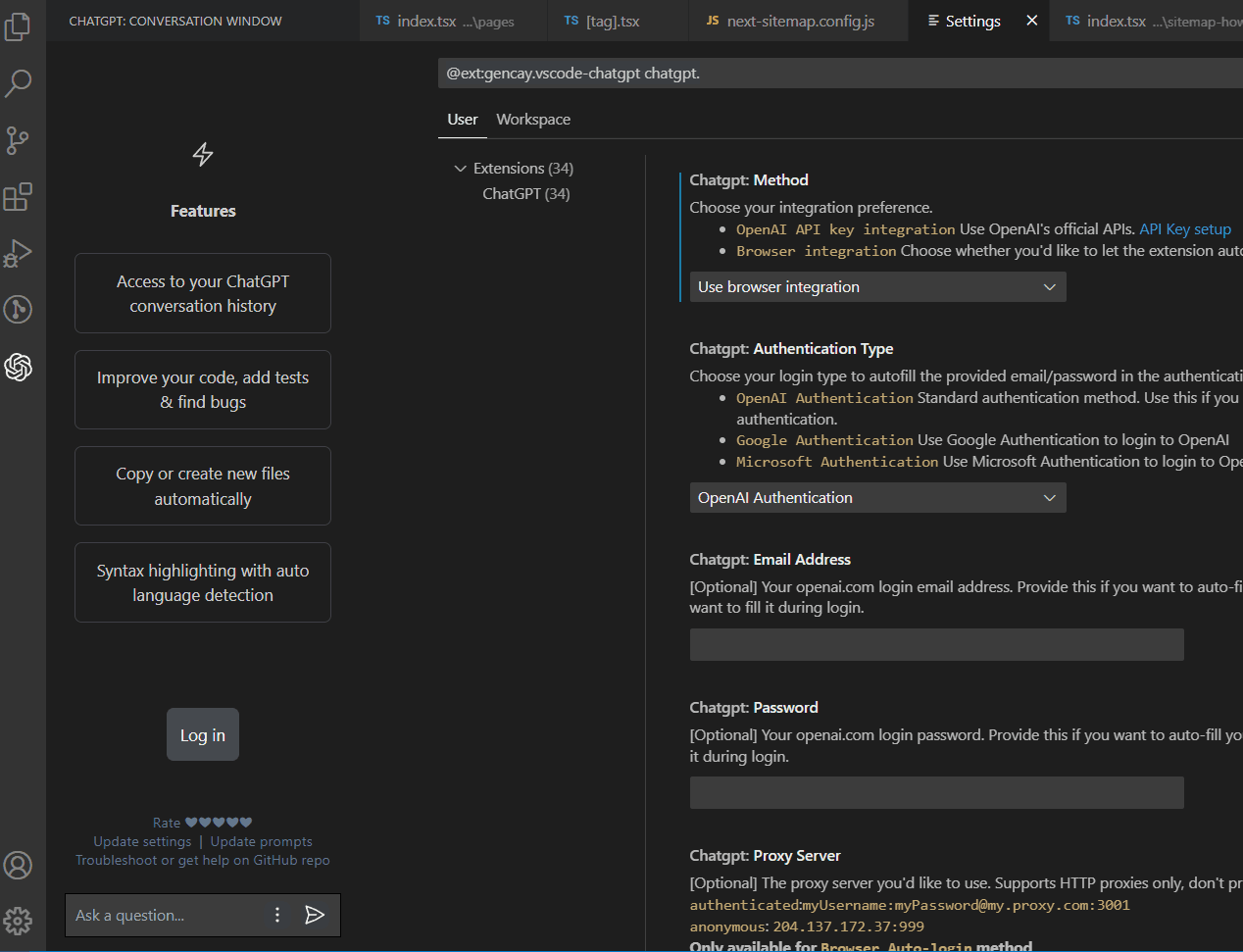
Với cách xác thực bằng trình duyệt, bạn click vào ChatGPT và nhấn vào nút Login để đăng nhập

Đối với các xác thực bằng OpenAI API key integration , mình sẽ hướng dẫn như sau:
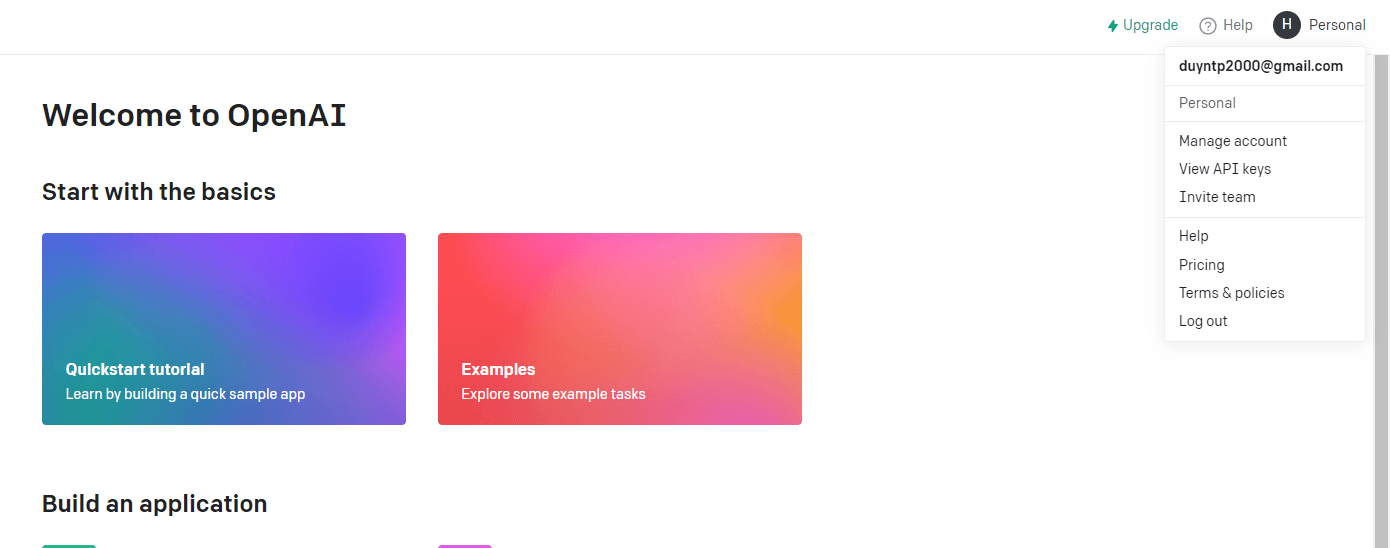
- Các bạn truy cập vào trang Platform OpenAI và đăng nhập bằng tài khoản.

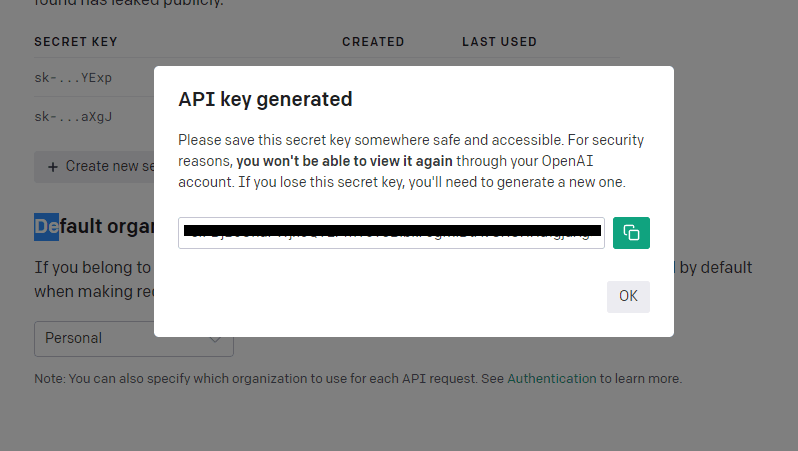
- Truy cập vào View API keys và chọn Create new secret key để OpenAI tạo một Secret Key. Các bạn lưu lại Key đó.

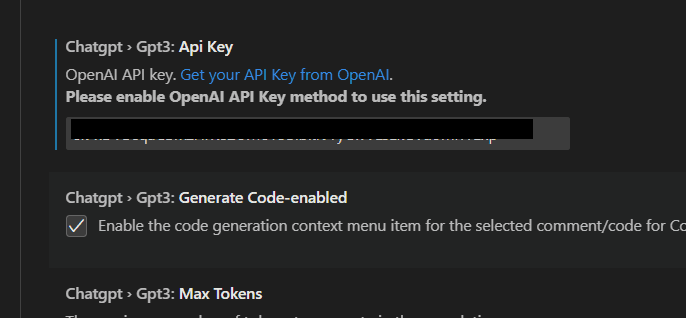
- Trở lại phần mềm vscode, chọn Extension Setting để có thể vào trang cài đặt của Extension, sau đó bạn nhập Secret Key đã lưu lúc nãy vào mục Chagpt > gpt3: Api Key


- Sau đó bạn đã có thể sử dụng ChatGPT trong Sidebar rồi.
Những tính năng nổi bật của Extension ChatGPT
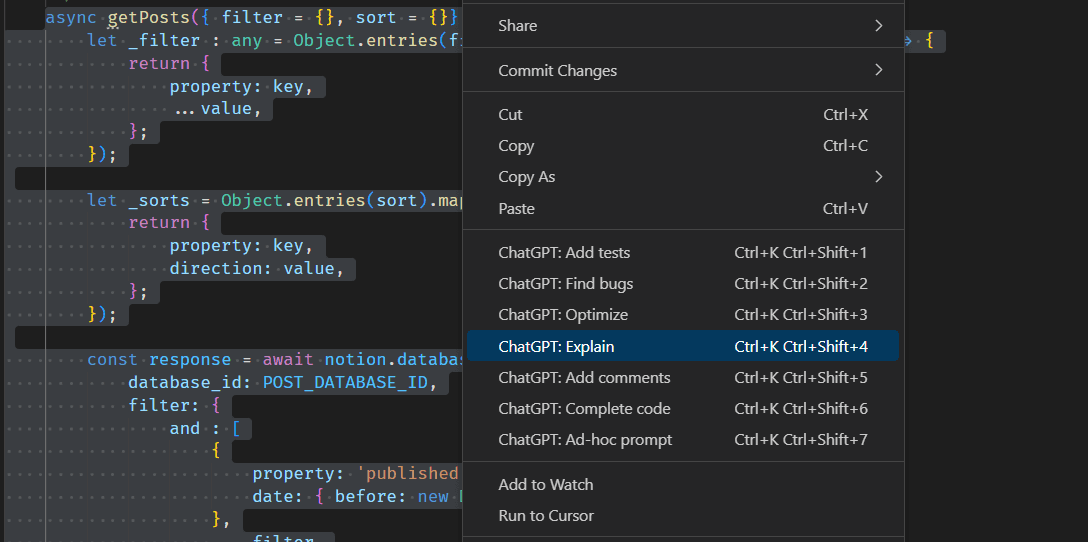
Dưới đây là một số tính năng mà tiện ích này có thể giúp có bạn trong vscode:

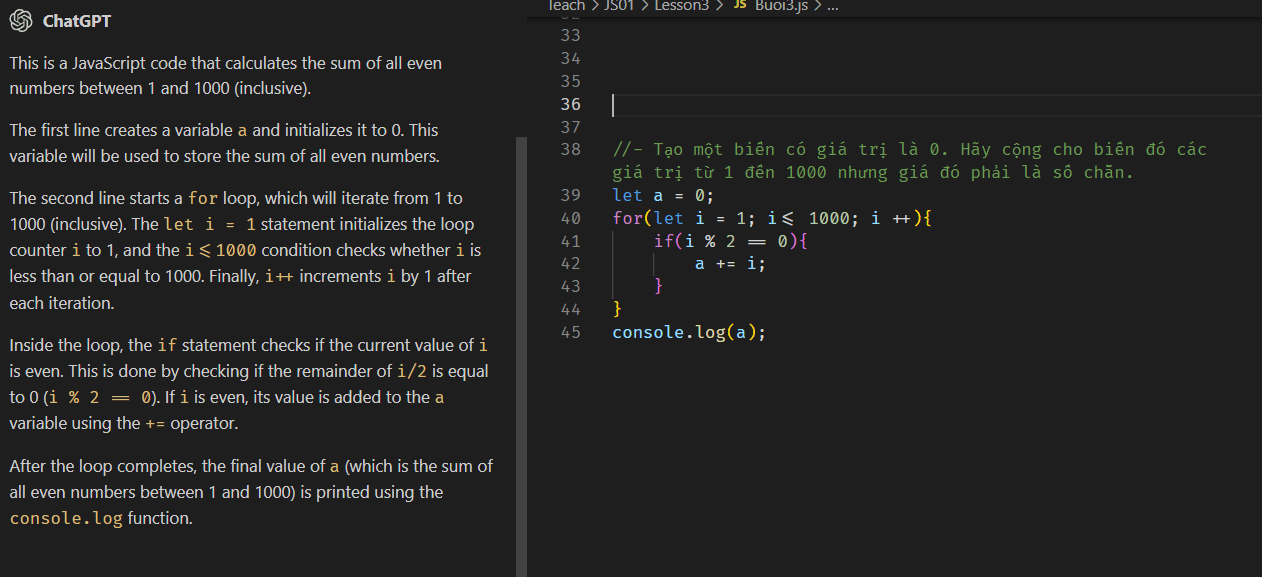
Explan Code
Khi thấy một đoạn code khó hiểu, bạn có thể sử dụng tính năng này để ChatGPT có thể giải thích đoạn code đó.

Ví dụ về mình đã sử dụng Explain Code của ChatGPT cho một đoạn code để tính toán. Thì theo như kết quả trả về, ChatGPT đã giải thích đúng đoạn code này. Tuy nhiên với các đoạn code lớn hơn thì kết quả có thể hơi dài.
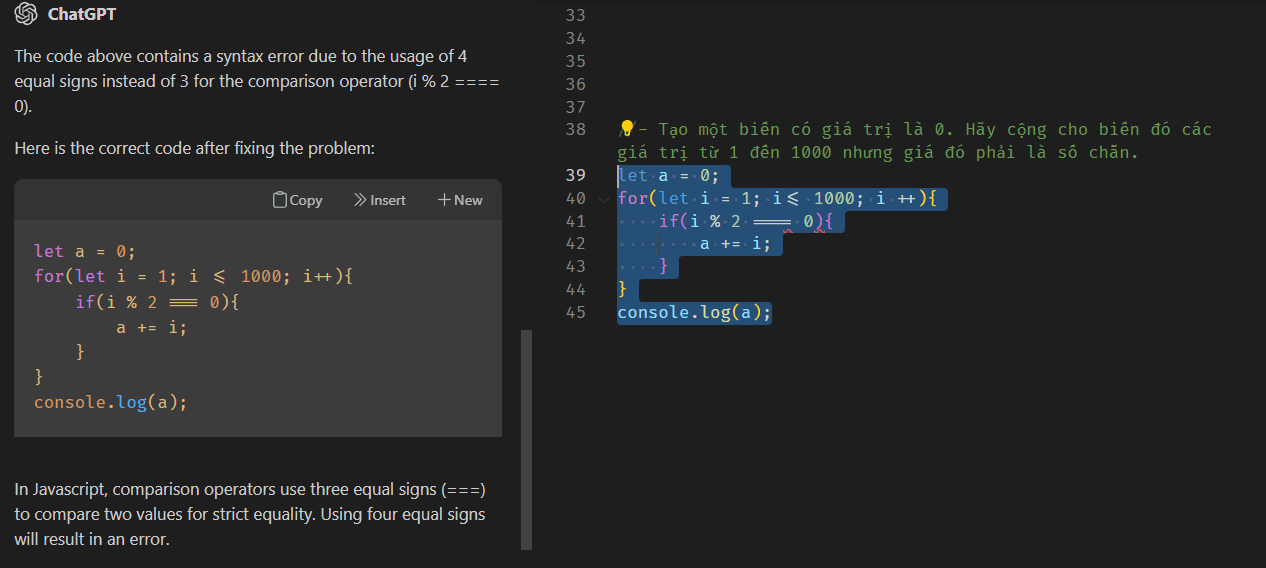
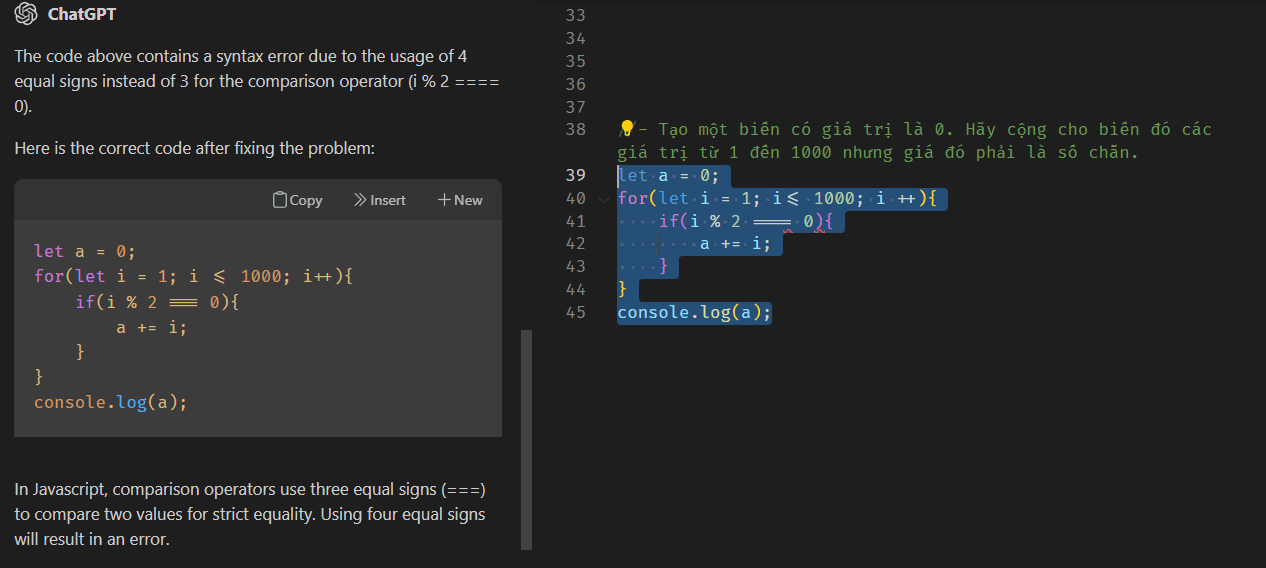
Find Bugs
Ngoài ra, ChatGPT cũng có thể tìm lỗi giúp cho bạn. Qua đó sẽ tránh được tình trạng dò bug trong code. Tuy nhiên, kết quả có thể không đúng với một vài kết quả. Nên các bạn chỉ nên xem theo tính chất tham khảo thôi nha.

Optimize - Refactor Code
Đối với tính năng này mình thấy rất hữu ích, vì nó giúp mình có thể tối ưu lại nhưng đoạn code và có thể học tập lại cách tối ưu đó cho những lần code sau.

Các chức năng khác
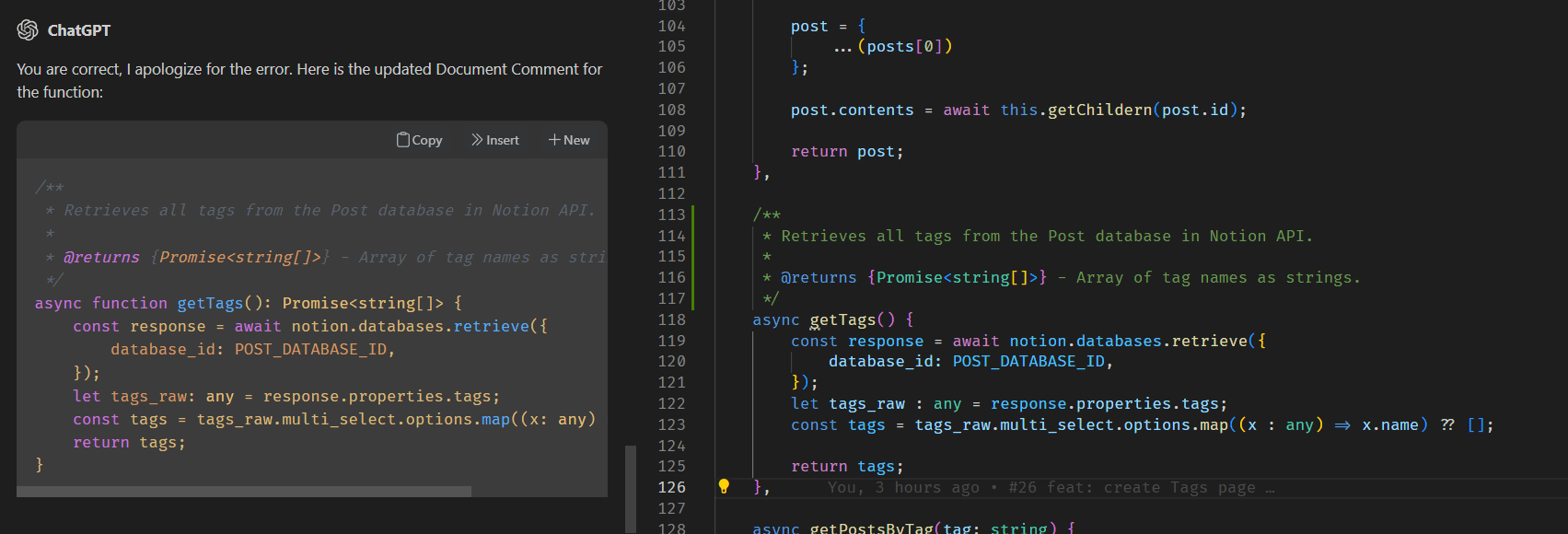
Ngoài ra các bạn có thể sử dụng ChatGPT trên này để có thể tạo ra một Document Comment cho các class và các function một cách dễ dàng.

Tổng kết
Qua bài viết này, mình đã giúp các bạn biết thêm về một Extension hiệu quả cho VSCode, tuy nhiên còn một số lưu ý:
- Chatbot của Extension này chỉ phục vụ cho việc coding có nên ngoài các câu hỏi về lập trình thì chatbot này sẽ không trả lời các câu hỏi ngoài lĩnh vực này.
- Tốc độ trả kết quả sẽ nhanh và mượt hơn trên web vì Chatbot đã giới hạn chủ đề đi rồi.
- Kết quả của Chatbot sẽ không đúng hết 100% cho nên các bạn chỉ nên tham khảo và chọn lọc đúng nhé.
Cảm ơn các bạn đã xem bài viết.
Nguồn tham khảo
Tags: vscodetutorialchatgptcode