7 mẹo trong JavaScript cực kỳ hữu ích bạn nên biết
Được đăng vào 17/03/2023 17:00 bởi Duy Nguyễn.
1 phút đọc
310 lượt xem
Tôi sẽ giả sử tôi đang là một người bán hàng. Và tôi sẽ sử dụng các kỹ thuật trong Javascript để có thể cải thiện hiệu quả công việc bán hàng nha.
🔄️ Hoán đổi các biến
Trong một cách thông thường, bạn sẽ hoán đổi dữ liệu 2 biến như thế nào? Hẳn là bạn sẽ sử dụng một biến tạm để có thể trao đổi như ví dụ dưới đây, tôi có một chiếc bánh hamburger và bạn có sô cô la, chúng ta có thể đổi đồ ăn được không?
let myFood = '🍔'
let yourFood = '🍫'
let tempFoot = myFood
myFood = yourFood
yourFood = tempFoot
console.log(myFood, yourFood) // 🍫 🍔Tuy nhiên với Javascript, bạn có thế hoán đổi hai hoặc nhiều biến khác nhau mà không cần dùng một biến tạm nữa. Và cách giải quyết này rất là đơn giản luôn.
let myFood = '🍔'
let yourFood = '🍫'
;[ myFood, yourFood ] = [ yourFood, myFood ]
console.log(myFood, yourFood) // 🍫 🍔Thấy chứ. Dễ quá đúng không nào ? 😁
☢️ Hãy ngừng viết if…else đi
Hãy cho rằng tôi cần tra cứu giá của một loại thực phẩm theo tên của nó. Và tôi sẽ sử dụng if...else để có thể so sánh. Nhưng nếu đống thực phẩm đó tận hơn 100 sản phẩm. Tôi nghỉ sẽ hơi mỏi tay đấy. 😕
Đây là đoạn code ví dụ:
const getPriceByName = (name) => {
if (name === '🍔') {
return 30
} else if (name === '🍨') {
return 20
} else if (name === '🍿') {
return 10
} else if ...
}
console.log(getPriceByName('🍔')) // 30Hoặc tôi có thể loại bỏ những dòng if...else vô nghĩa này. Và sử dụng một object để có thể lưu đống thực phẩm này lại và truy cập nhanh hơn.
const getPriceByName = (name) => {
const foodMap = {
'🍔': 30,
'🍨': 20,
'🍿': 10,
// You can add new food here
// ...
}
return foodMap[ name ]
}
console.log(getPriceByName('🍔')) // 30Chà !!! Nhìn đi. Dễ hiểu đúng không nào 👌
💡 Sử dụng Object.entries một cách thông minh
Bây giờ nếu bạn kinh doanh thêm một sản phẩm trong cửa hàng của mình. Bạn sẽ thêm tên và giá của nó vào đúng không ?
const foodMap = {
'🍔': 30,
'🍨': 20,
'🍿': 10,
'🍫': 5
}
// pay attention here
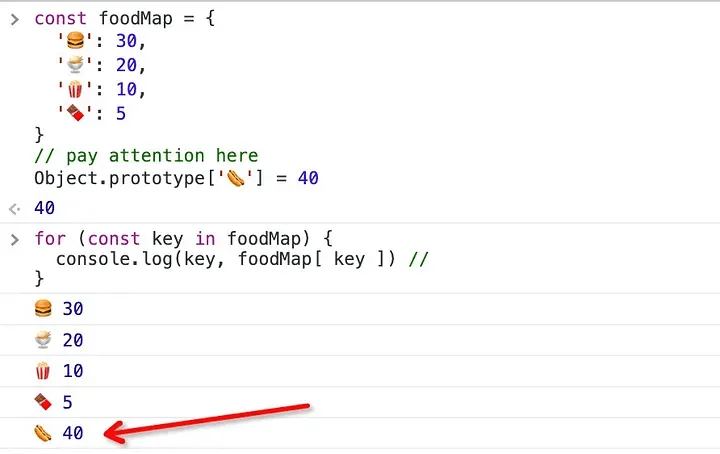
Object.prototype['🌭'] = 40Dưới đây là cách in ra giá của các sản phẩm đó. Và đáng tiếc rằng 🌭 cũng được in ra, đúng ra nó không nên ở đó
// ❌
for (const key in foodMap) {
console.log(key, foodMap[ key ])
}
Cách hiệu quả hơn trong trường hợp này
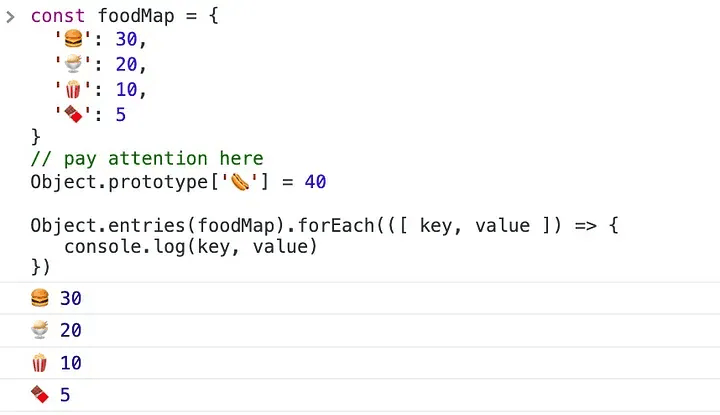
Khi sử dụng Object.entries ta có thể hai điểm mạnh đó là:
- Thuộc tính trên object prototypes không được in ra
- Ta có thể lấy được key và value trực tiếp, thay vì phải sử dụng obj[key]
// ✅
Object.entries(foodMap).forEach(([ key, value ]) => {
console.log(key, value)
})
🦀 Làm phẳng một mảng
Tôi đã không dọn dẹp thức ăn của mình trong một thời gian. Chúng được sắp xếp trong nhiều giỏ và đó là một chút lộn xộn, làm thế nào tôi có thể đặt chúng vào một giỏ?
const foods = [ [ '🍔', [ '🍫' ] ], [ '🍨', [ '🍿', [ '🍵' ] ] ] ]Cách đầu tiên tôi sẽ sử dụng
const flattenFoods = (foods) => {
return foods.reduce((res, food) => {
return res.concat(Array.isArray(food) ? flattenFoods(food) : food)
}, [])
}
console.log(flattenFoods(foods)) // ['🍔', '🍫', '🍨', '🍿', '🍵']Cách thứ hay tôi hay sử dụng
Cách trên tôi cảm thấy quá phức tạp và khiến tôi trầm cảm, tôi nghĩ nên có một cách đơn giản hơn.
Trong mdn web docs, phương thức flat() tạo một mảng mới với các tất cả các phần tử của mảng con được nổi vào đó bằng sử dụng đệ quy cho đến độ sâu chỉ định.
foods.flat(Infinity) // ['🍔', '🍫', '🍨', '🍿', '🍵']🧮 Tính tổng giá cả hàng hoá
Hiện tại, một trong những khách hàng của tôi đã mua một lượng lớn thực phẩm và tôi cần tính chính xác số tiền anh ta sẽ trả cho tôi. Đó là rất nhiều tiền.
Cách đầu tiên
const foods = [
{
name: '🍔',
price: 30,
amount: 10,
},
{
name: '🍨',
price: 20,
amount: 3,
},
{
name: '🍿',
price: 10,
amount: 5,
},
{
name: '🍵',
price: 5,
amount: 9,
},
]
let sum = 0
foods.forEach((food) => {
sum += food.price * food.amount
})
console.log(sum) // 455Cách mà tôi sẽ sử dụng
Trên thực tế reduce() có thể nhanh chóng giúp tôi lấy được tiền, nó khiến mọi thứ trông thật đơn giản và hài hòa, chỉ cần một dòng mã là xong.
const foods = [
{
name: '🍔',
price: 30,
amount: 10,
},
{
name: '🍨',
price: 20,
amount: 3,
},
{
name: '🍿',
price: 10,
amount: 5,
},
{
name: '🍵',
price: 5,
amount: 9,
},
]
let sum = foods.reduce((res, food) => res += food.price * food.amount, 0)
console.log(sum) // 455📑 Sử dụng “console.table()”
Tôi thường sử dụng console.log() để in một số thông tin, nhưng nó không rõ ràng và ngắn gọn như bảng.
const foods = [
{
name: '🍔',
price: 30.89,
group: 1,
},
{
name: '🍨',
price: 20.71,
group: 1,
},
{
name: '🍿',
price: 10.31,
group: 2,
},
{
name: '🍵',
price: 5.98,
group: 2,
},
]
console.log(foods)
Tại sao ta lại không thử console.table()

Quào, nó thật trực quan, đơn giản và rõ ràng.
↗️ Thủ thuật làm tròn
Để trả lại cho người tiêu dùng, hôm nay cửa hàng của chúng tôi đang thực hiện chương trình khuyến mãi giảm giá tất cả thực phẩm và xóa số thập phân, tôi cần sử dụng Math.floor()để tính giá cuối cùng của thực phẩm.
Vậy có cách nào đơn giản hơn không? Thật ra là có đó là sử dụng toán tử ~~. Bạn xem chi tiết tại đây.
const foods = [
{
name: '🍔',
price: 30.89
},
{
name: '🍨',
price: 20.71
},
{
name: '🍿',
price: 10.31
},
]
const discountedFoods = foods.map((it) => {
return {
name: it.name,
price: ~~it.price
}
})
console.log(discountedFoods)🌟 Kết thúc
Qua những mẹo mà mình hướng dẫn cho các bạn, mong các bạn sẽ hiểu hơn và có thể áp dụng vào trong dự án của các bạn. See yah 🤌.
Tags: codetipjavascriptNhững Bài Viết Liên Quan: